How To Use Gutenverse Nav Menu
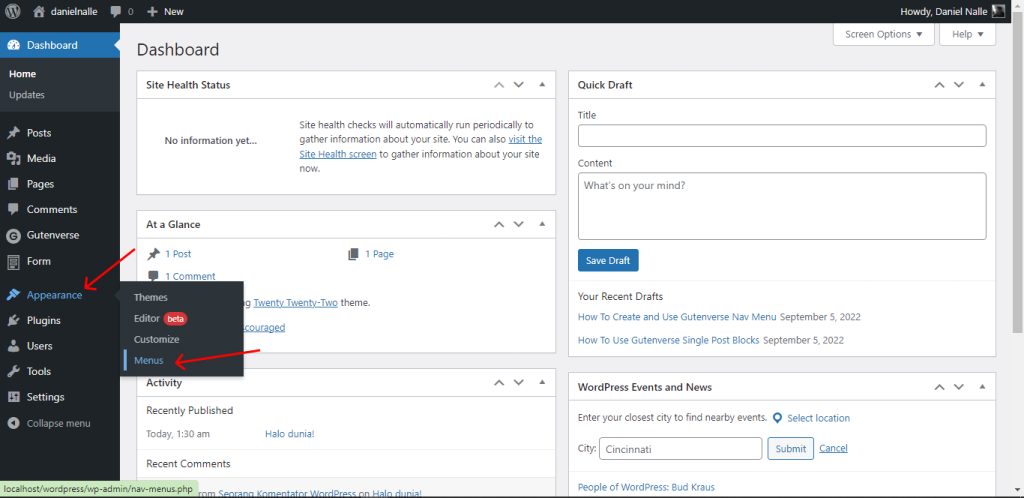
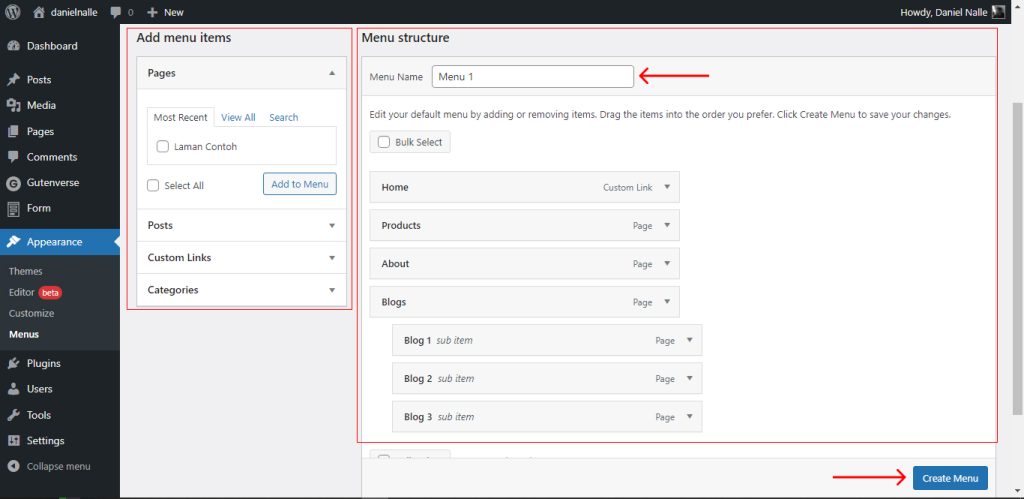
First, you must create a new menu from Appearance -> Menus.

Create a menu structure that suit your website, then click Create Menu.

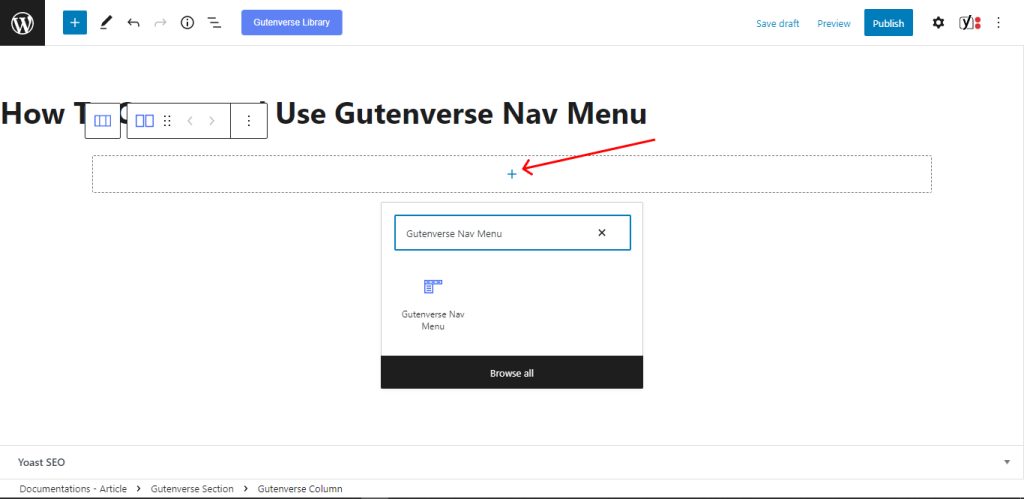
Go to your post, click on the Plus Icon, then type “Gutenverse Nav Menu”.

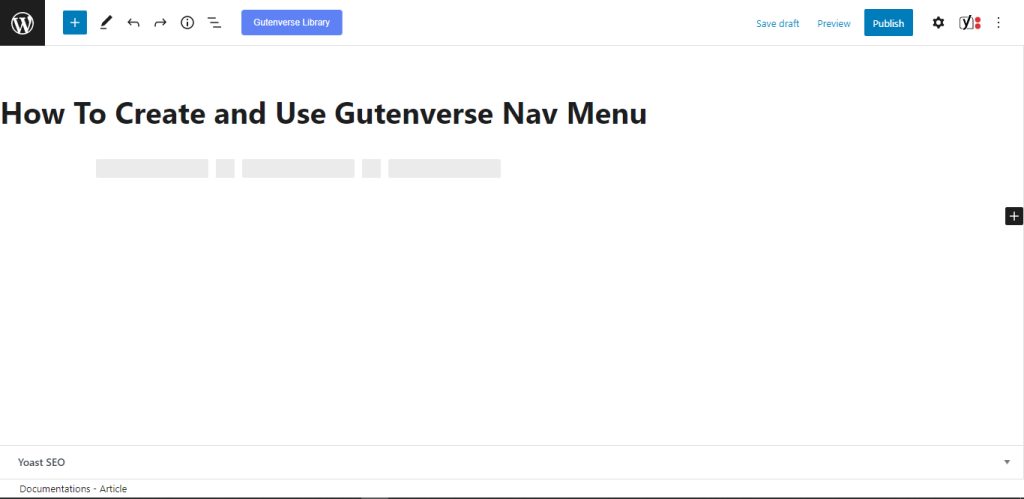
This is how the “Gutenverse Nav Menu” looks like.

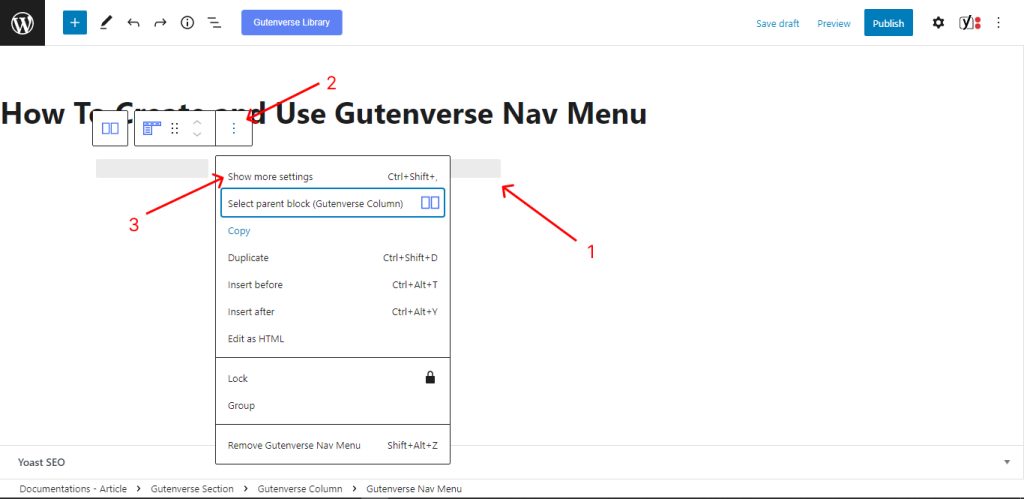
Click on the Nav Menu Block -> Option icon -> “Show more settings” to configure Gutenverse Nav Menu. Then a new tab will appear.

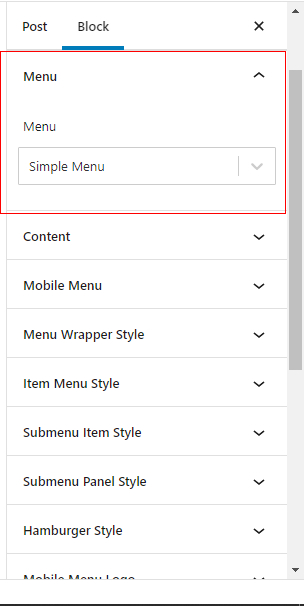
On this tab, you can see there are several sections that we can configure to manage or edit our Gutenverse Nav Menu. In the Menu section, you can choose the menu that you’ve made, in this example the menu is called Simple Menu.
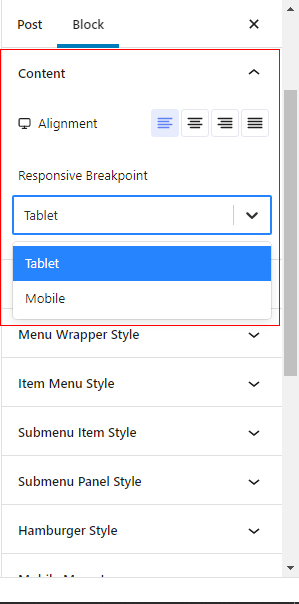
In the content section, you can adjust the menu alignment and responsive breakpoints.
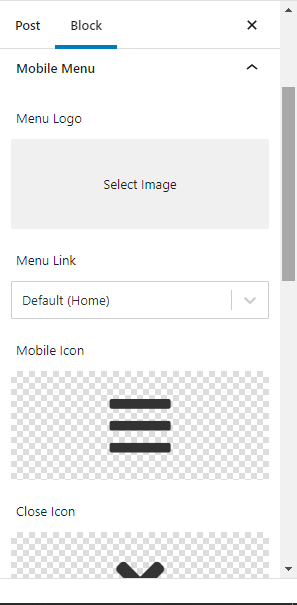
Then, in the Mobile menu section, you can set icons, images, etc. Which will appear on the responsive mobile.