How To Use Global Styles?
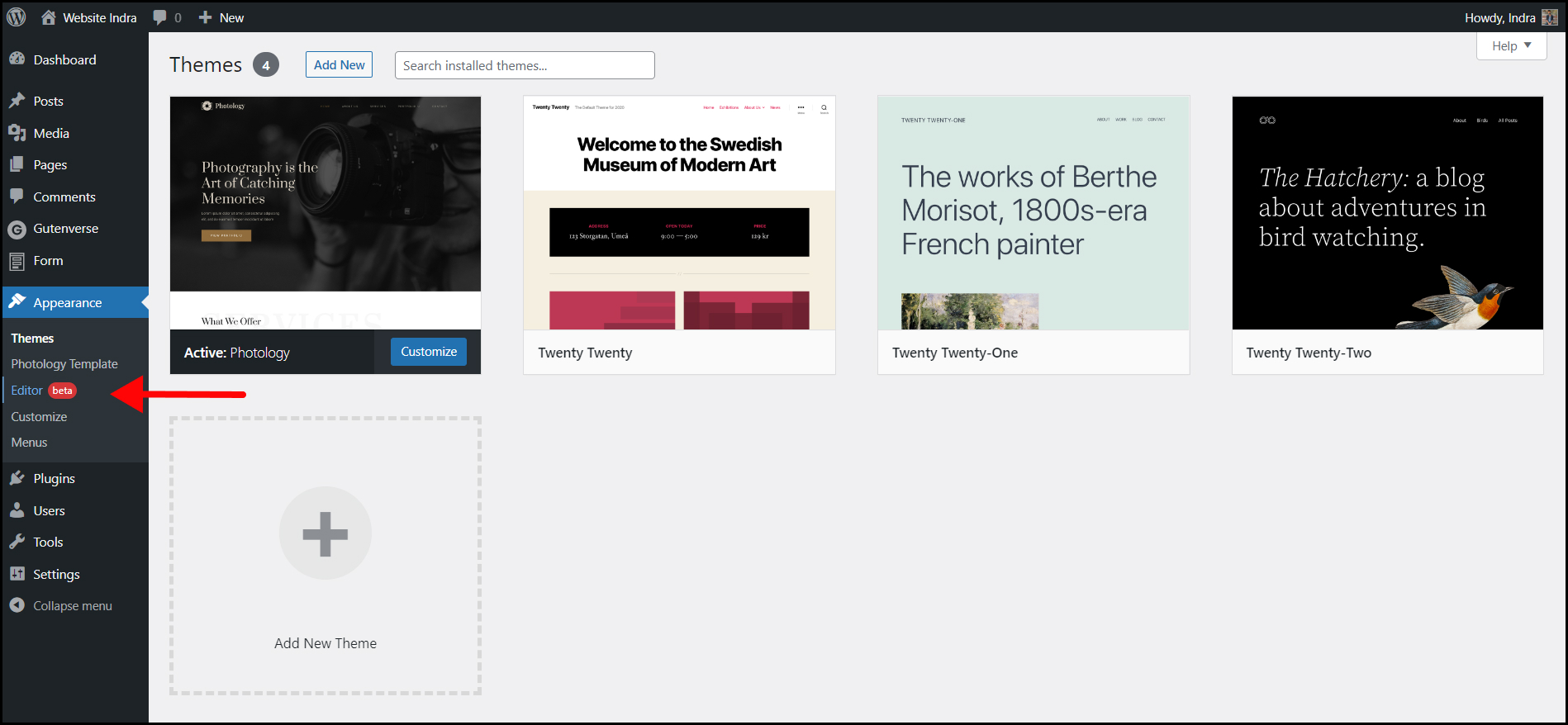
From your WordPress Dashboard, go directly to the Appearance section. Under the Appearance menu, click on the Editor sub-menu. (Note: If this sub-menu didn’t appear, that means either you’re not using WordPress version 5.9 and above or you are not using a theme that supports Full Site Editing).
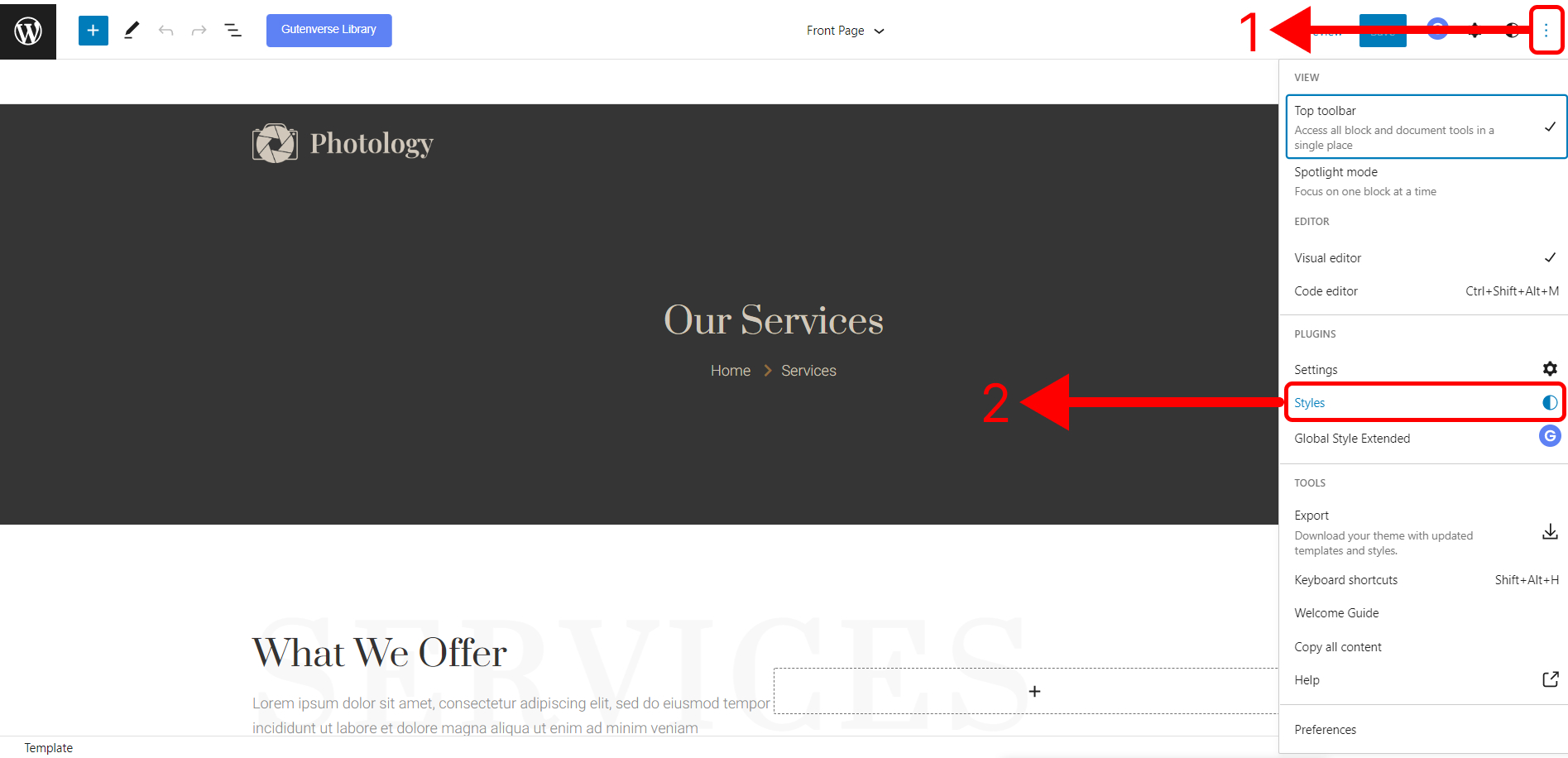
After that, the Editor will open and preview the current template your theme is using. Then you can directly click the three dots option and click the styles option.
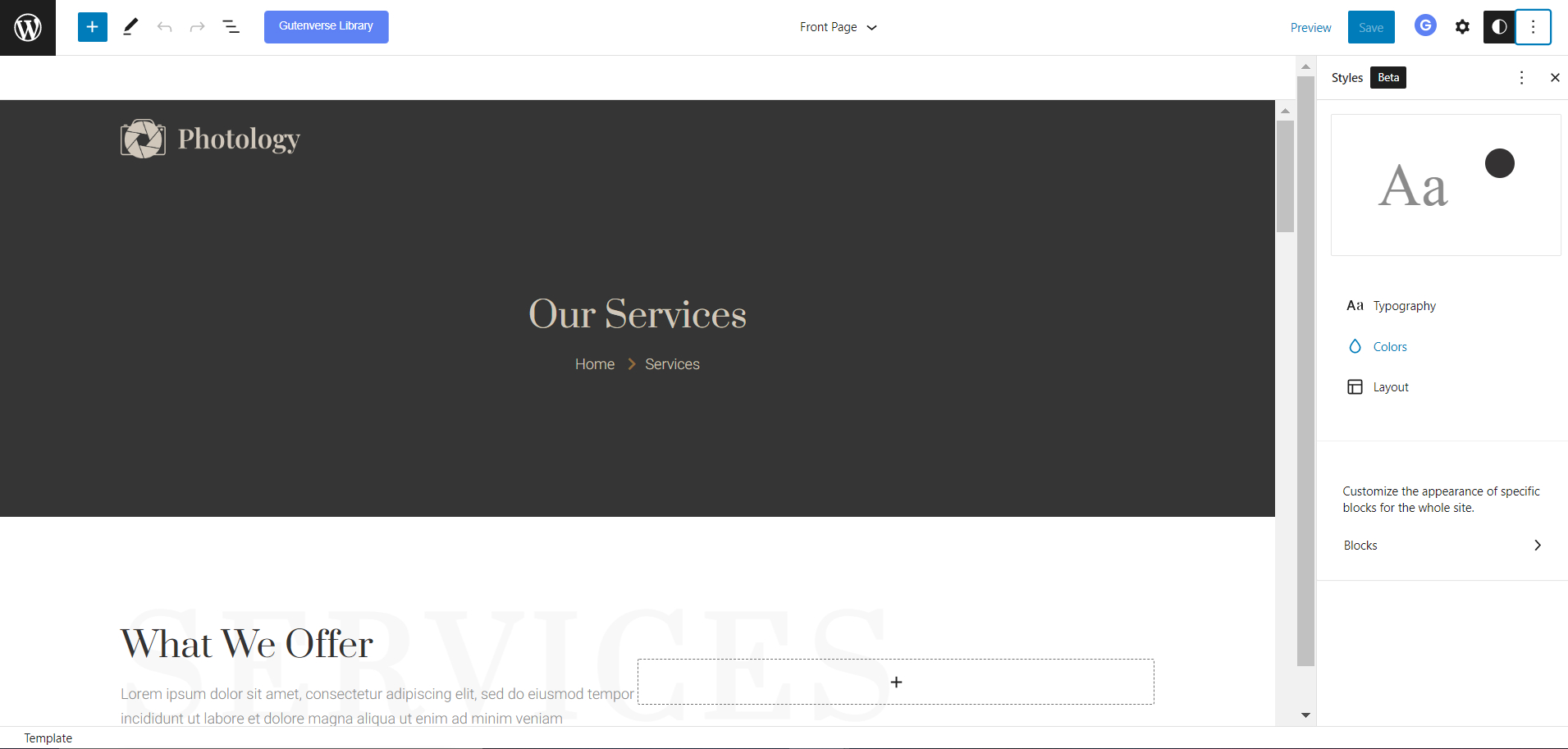
You can styling your content with all the available option in global styles. You can customize the Typography , Colors , and also layout.
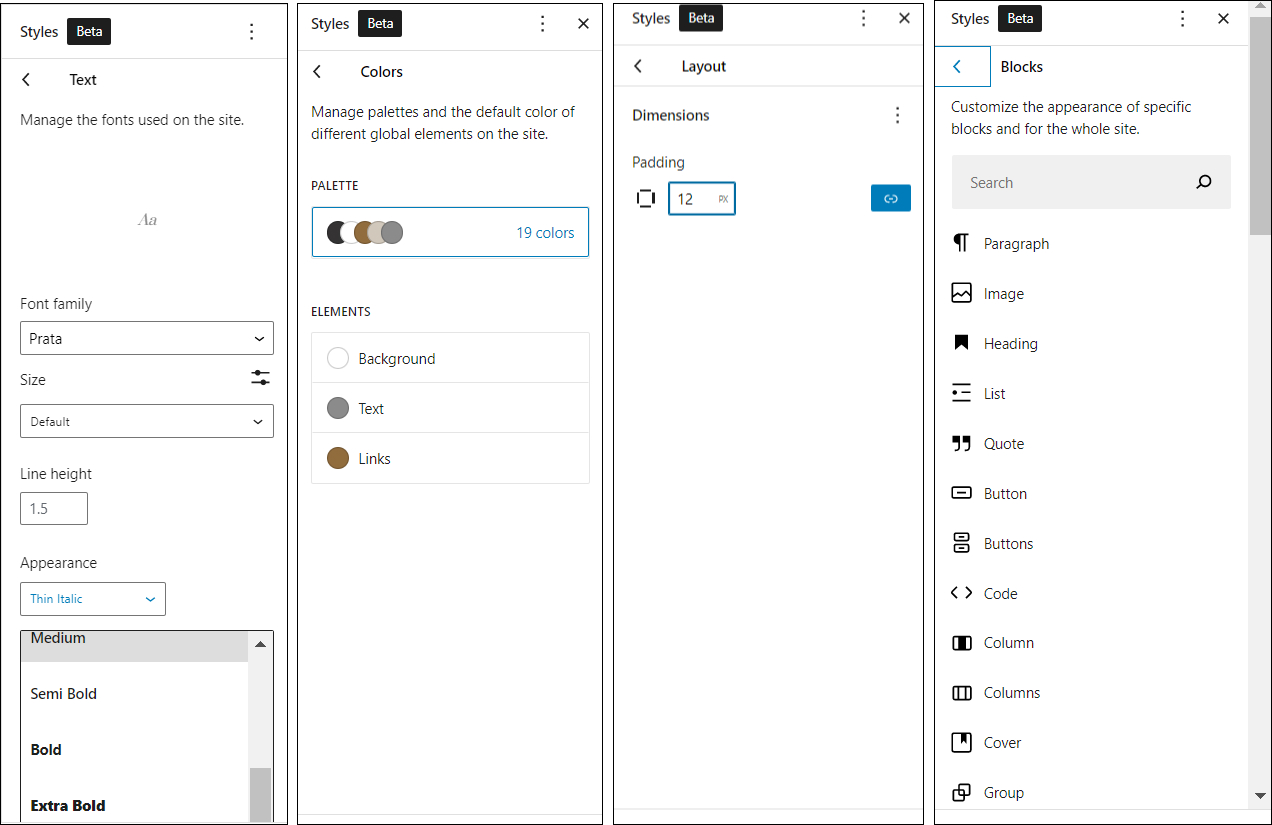
And these is how it’ll looks when you click one of the available option. As you can see you can customize it as you want because there are so many option to styling your content with this feature.
Gutenverse Global Styles Extended
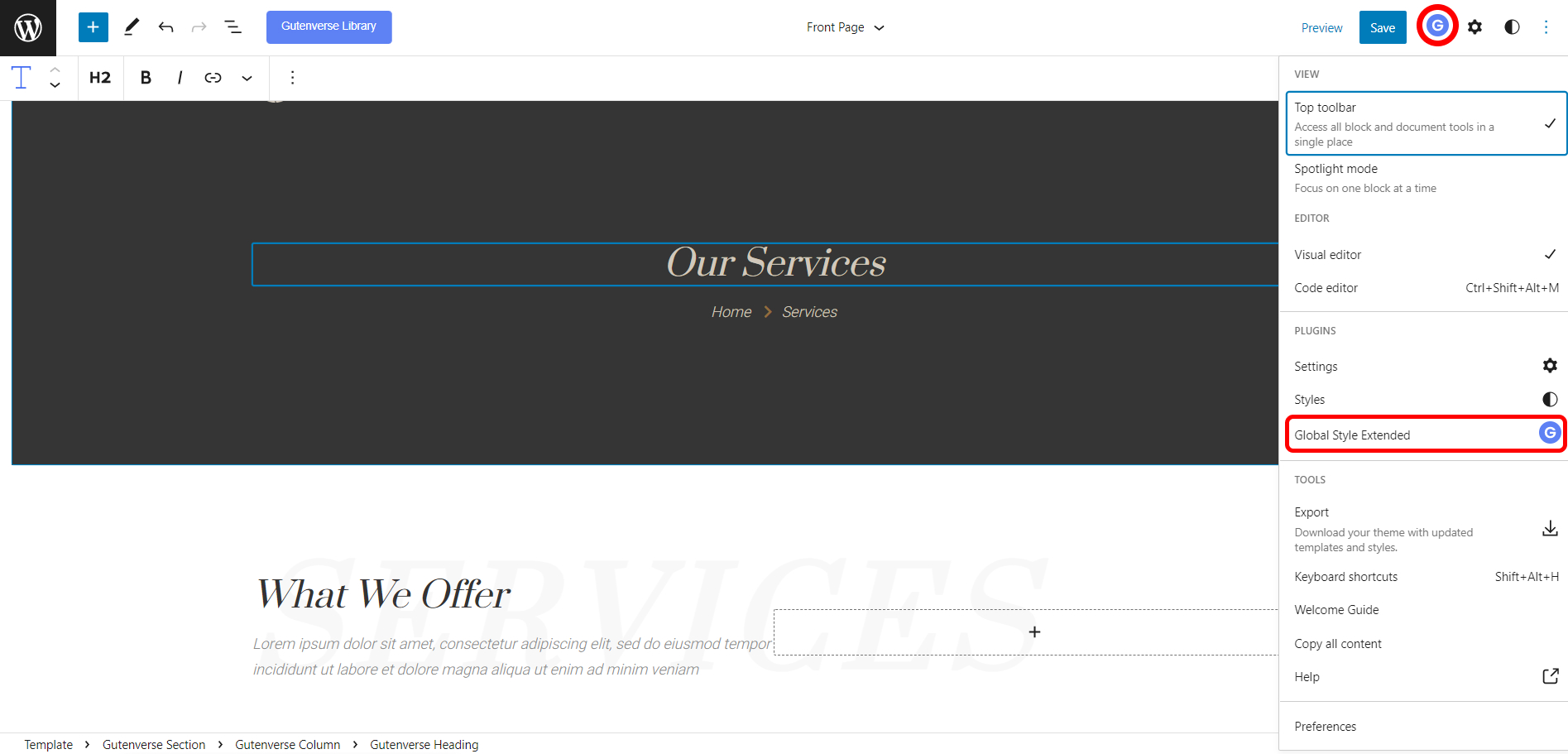
In Gutenverse we also have global styles, this is a more advanced version of global styles where you can setup global typography using wider option of fonts. First you can click the three dots icon and the global styles option will appear or you can directly click the “G” button on the top right corner of the screen.
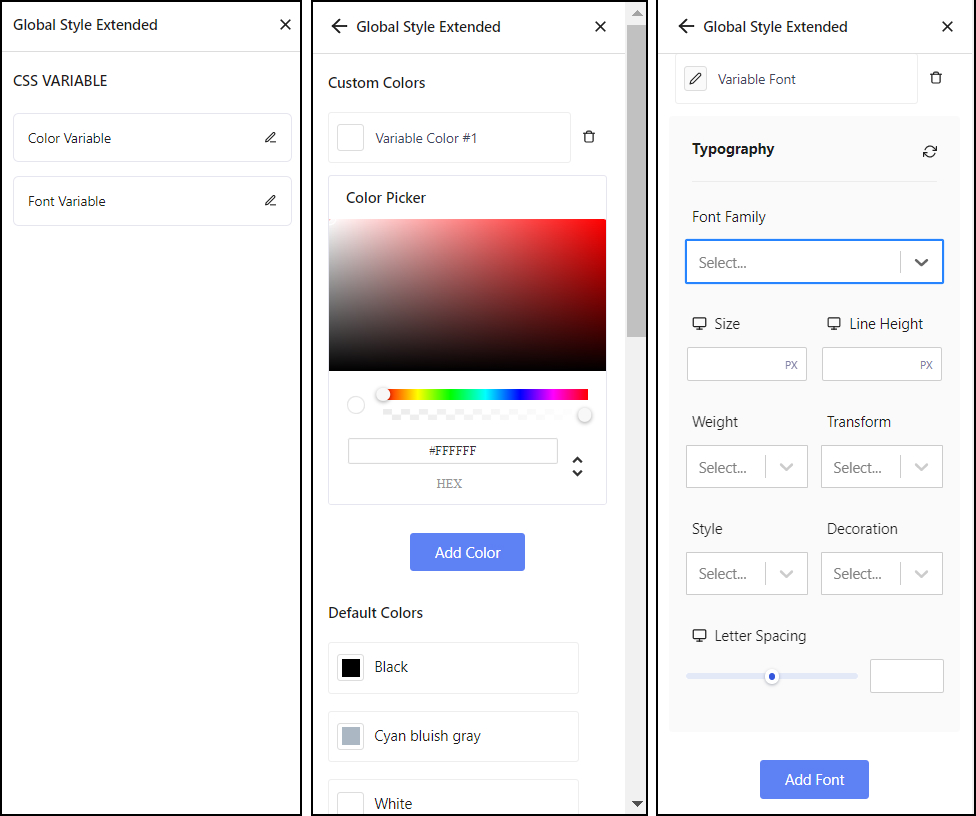
And these is how it’ll looks after you click the Gutenverse global styles option. You can customize color and font variable as much as you want.