Transform your website with dynamic Scale Animation that activates as users scroll. These scroll-triggered effects smoothly resize your elements, adding a layer of interactivity that captures attention and enhances user engagement. Perfect for emphasizing key content, creating visual interest, and elevating the overall browsing experience.
How To Set Scale Animations on Scroll Trigger
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
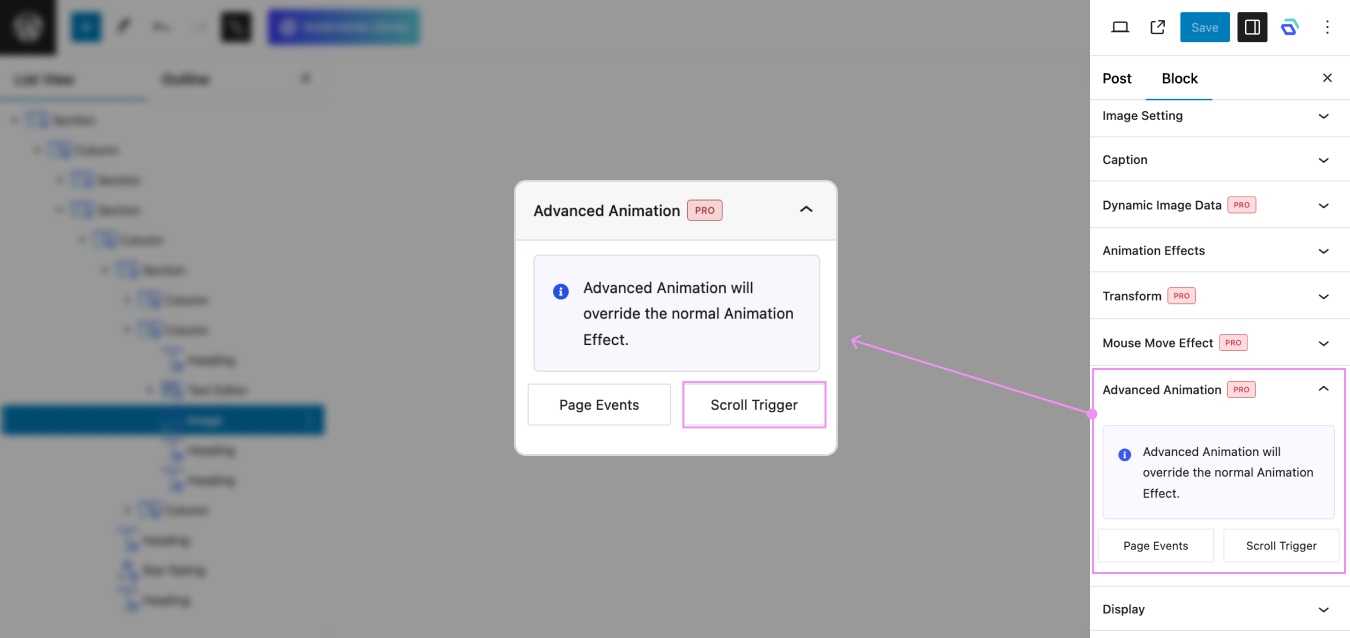
Inside the Editor, click on the blocks you want to add Scale Animation
2.
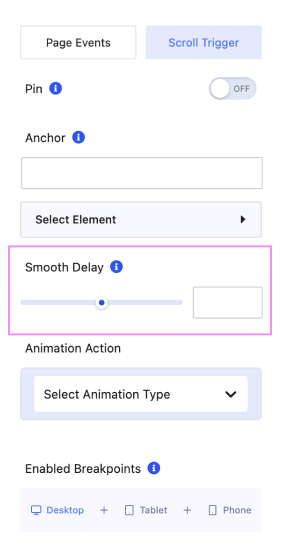
Then a side bar will opened and click panel Advanced Animation -> Scroll Trigger

3.
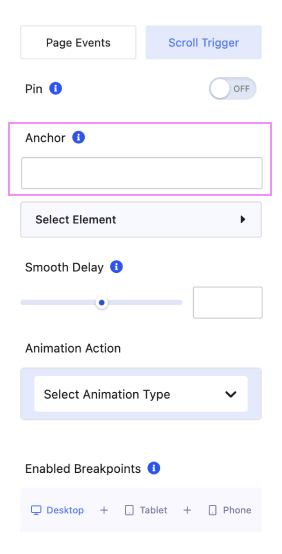
Set Animation Anchor first on Scroll Trigger, to ensure your animation works perfectly. You can learn how to set an animation anchor in This Article.

4.
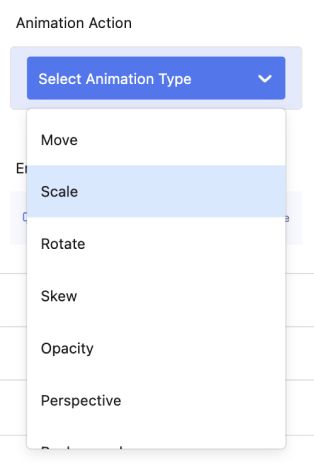
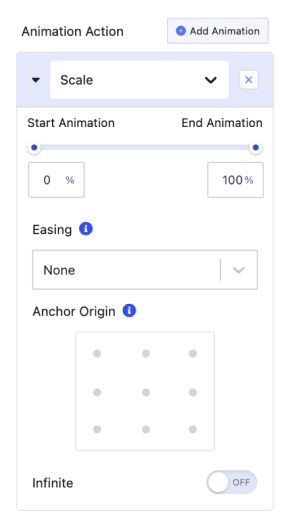
After setting Anchor, select Animation Type -> Scale

5.
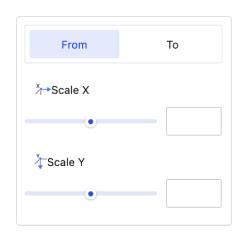
After selecting Scale, you must set Start or End Animation, and Easing. If you want the animation to repeat itself, you can set Toggle Infinite to On. In these settings there are From and To tabs, From to set the start of the animation position/condition and To to set the end of the animation position/condition..


In scale there are 2 parts, namely Scale X and Scale Y :
6.
You can setting Smooth Delay to create a smoother user experience, making transitions appear more natural and less abrupt.

7.
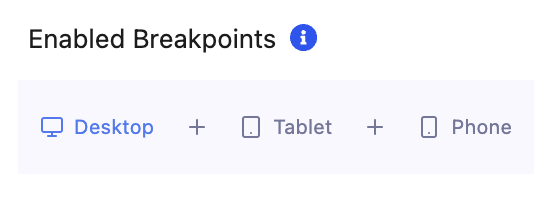
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.

8.
Example for Scale Animation On Scroll Trigger.