Enhance your website with engaging Move Animations that activate as users scroll. Our move animations on scroll trigger add dynamic visual effects that respond to scrolling, making your content come alive. Perfect for highlighting key sections, guiding user attention, and creating a more interactive browsing experience.
How To Set Move Animations on Scroll Trigger
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
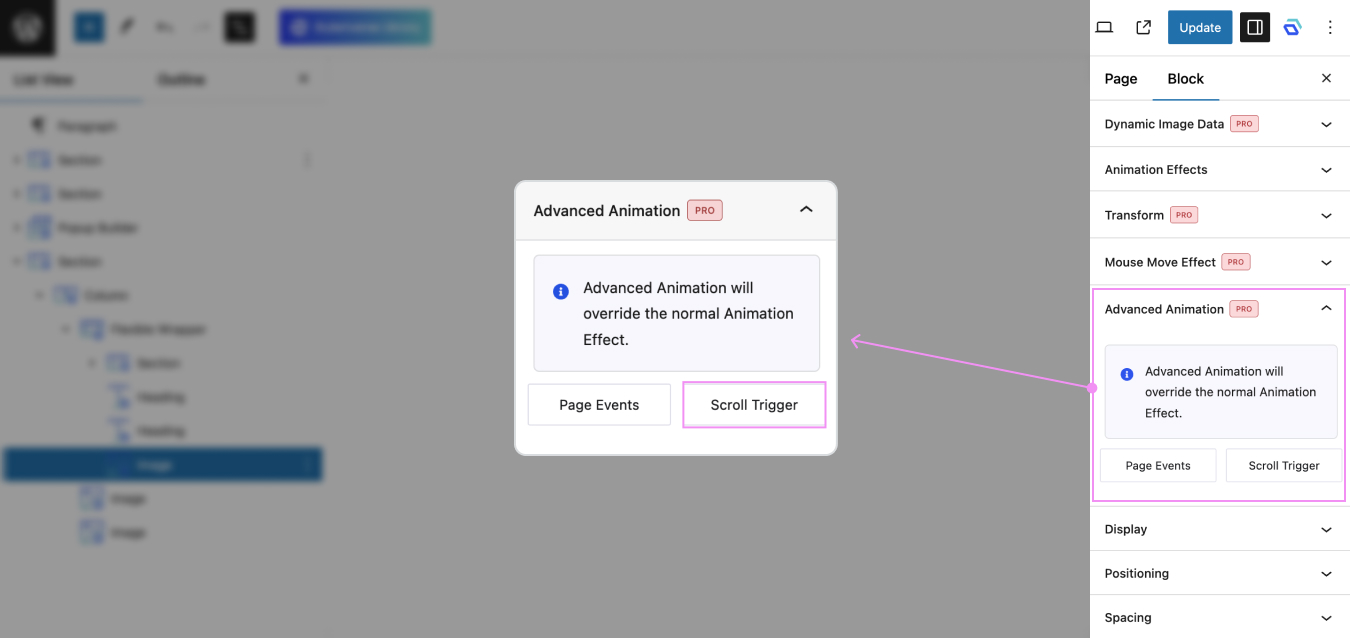
Inside the Editor, click on the blocks you want to add Move Animation
2.
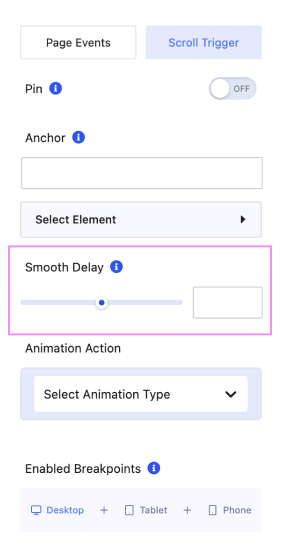
Then a side bar will opened and click panel Advanced Animation -> Scroll Trigger

3.
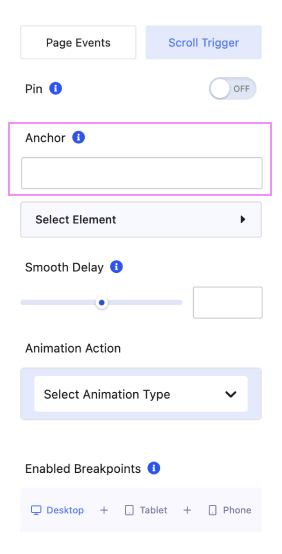
Set Animation Anchor first on Scroll Trigger, to ensure your animation works perfectly. You can learn how to set an animation anchor in This Article.

4.
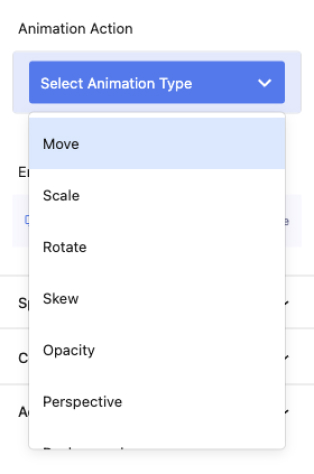
After setting Anchor, select Animation Type -> Move

5.
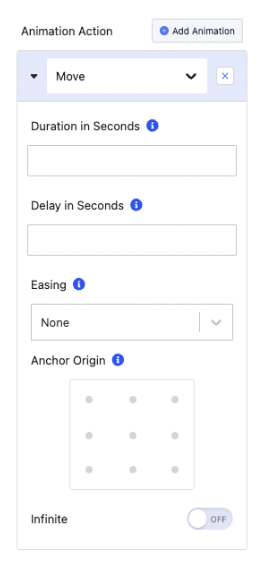
After selecting Move, you must set Start or End Animation, Easing and Anchor Origin.
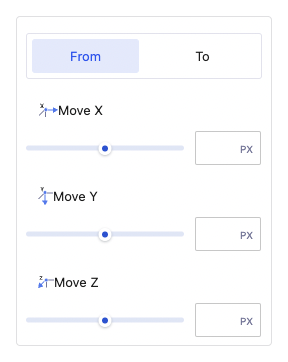
In these settings there are From and To tabs, From to set the start of the animation position/condition and To to set the end of the animation position/condition.


In move there are 3 parts, namely Move X, Move Y, and Move Z :
6.
You can setting Smooth Delay to create a smoother user experience, making transitions appear more natural and less abrupt.

7.
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.