Bring a constant sense of motion to your website with Infinite Scale Animation. These endless, subtle size changes create a lively atmosphere, adding movement and visual depth to your design. Ideal for drawing attention, emphasizing key elements, and giving your site a dynamic, engaging feel.
How To Set Infinite Scale Animation
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
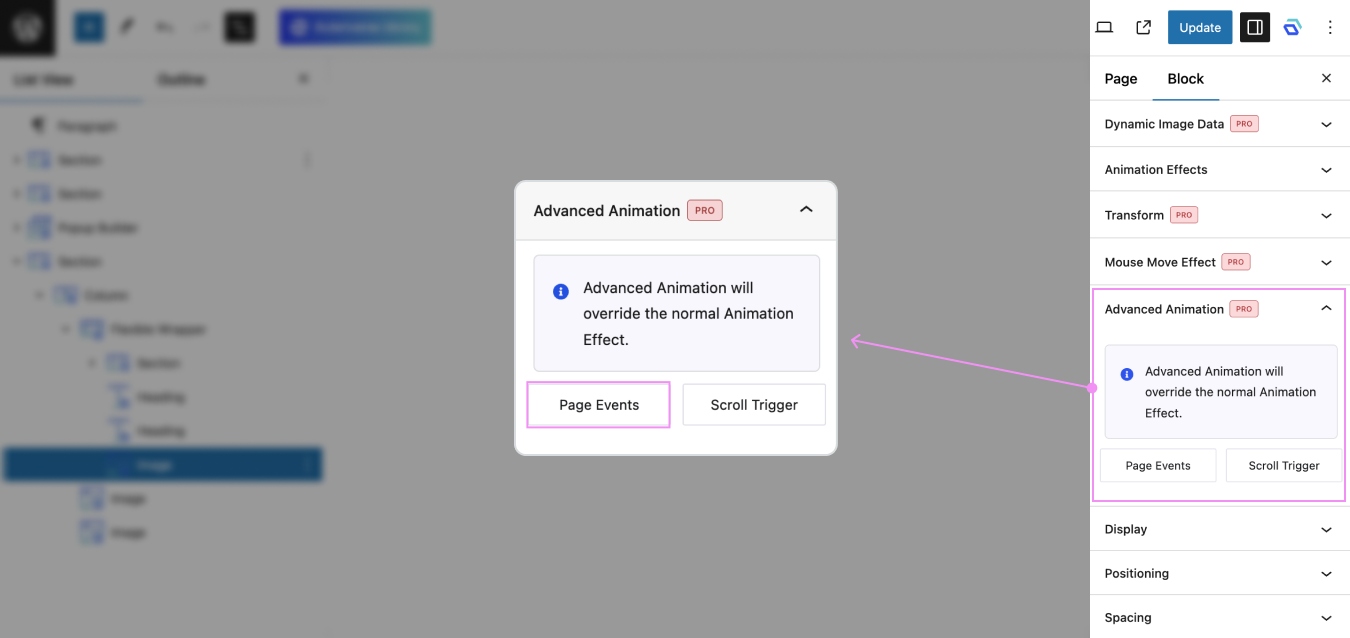
Inside the Editor, click on the blocks you want to add Infinite Scale Animation
2.
Then a side bar will opened and click panel Advanced Animation -> Page Events

3.
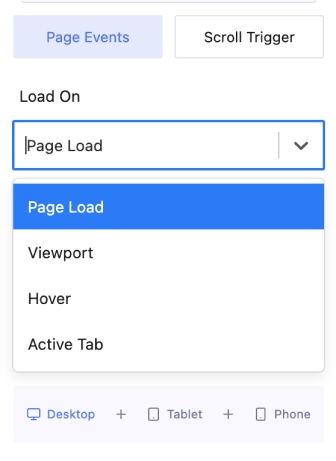
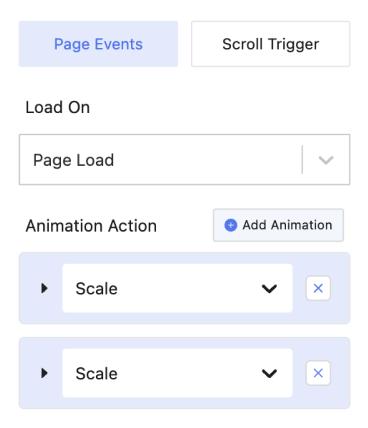
On Page Events, Choose animations to Load On -> Page Load.

4.
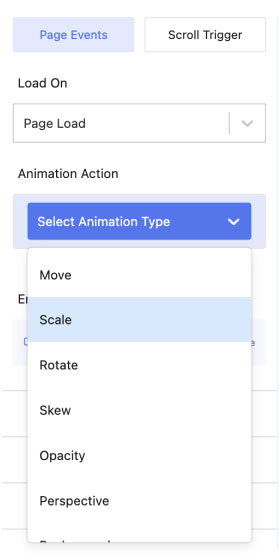
After setting Load On, select Animation Type -> Scale. To create this infinite animation, you need to choose Two Animation Scale to make the animation run more smoothly. The first animation is to set the start to end, and the second animation is to set from end to start.


5.
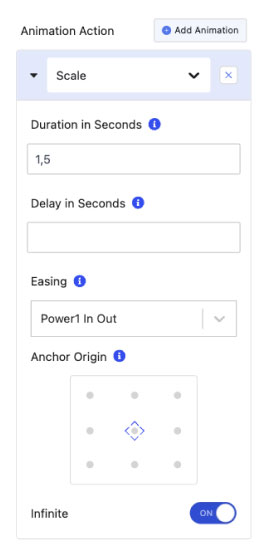
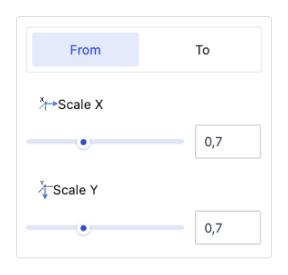
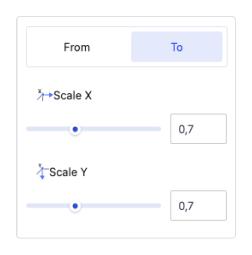
First animation Scale, you can set like this (just an example) :


6.
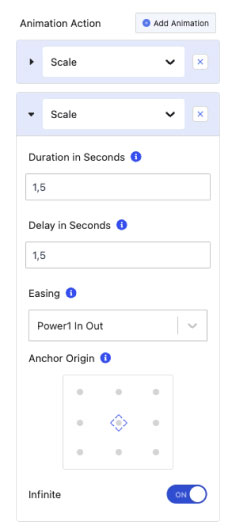
First animation Scale, you can set like this (just an example) :
The duration of the first animation and the second animation must be the same, and the delay value of the second animation must match the duration of the first animation to make the animation run more smoothly.


7.
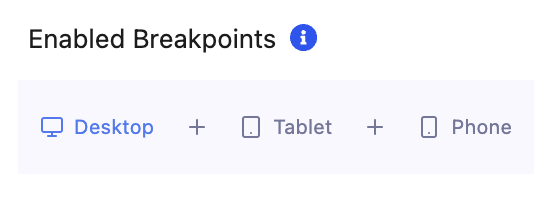
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.

8.
Example for Infinite Scale Animation.