Enhance your website with striking Image Filter Animation that activate as users scroll. These scroll-triggered effects modify your images with captivating filters, making your content more engaging and visually appealing. Ideal for spotlighting important visuals, guiding user focus, and enhancing the overall interactivity of your site.
How To Set Background Animations on Scroll Trigger
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
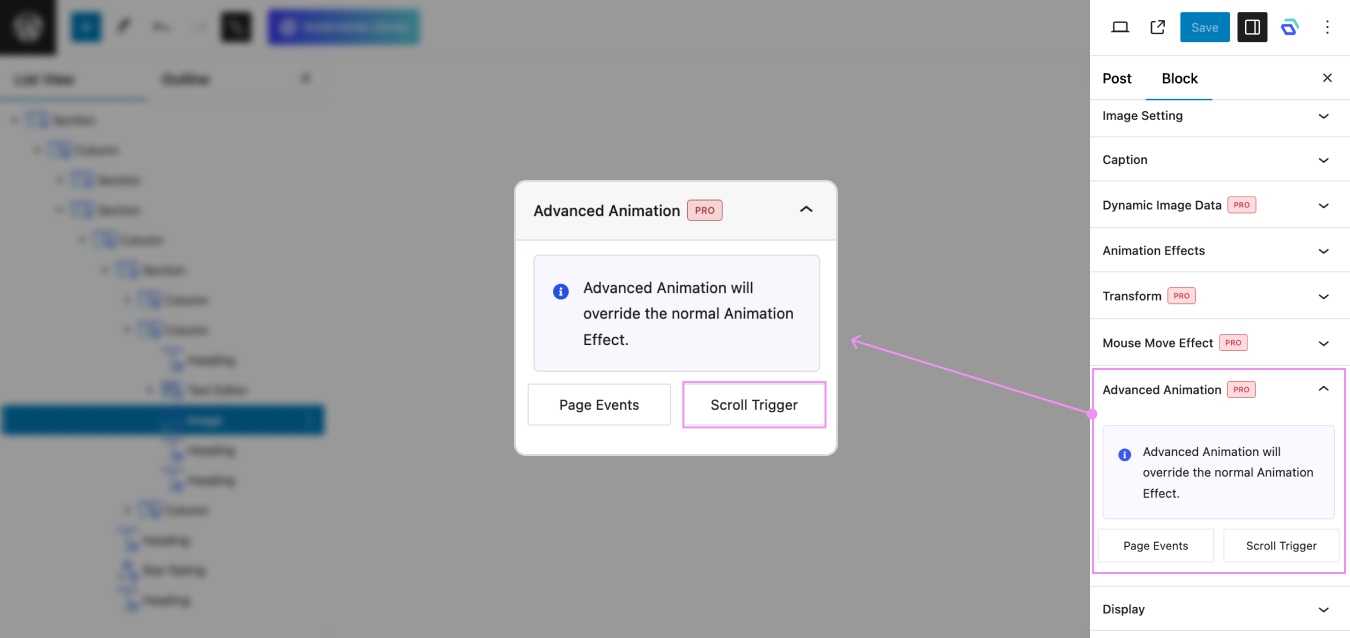
Inside the Editor, click on the image you want to add Image Filter Animation
2.
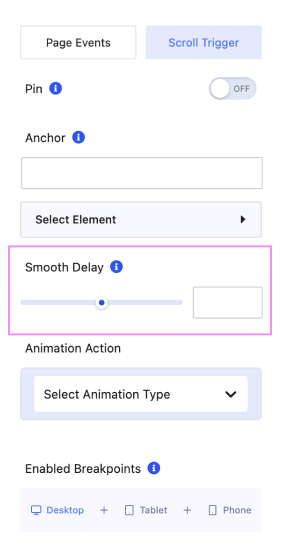
Then a side bar will opened and click panel Advanced Animation -> Scroll Trigger

3.
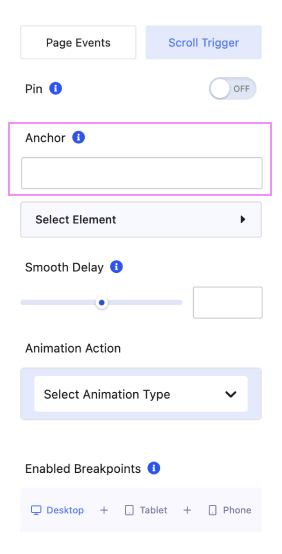
Set Animation Anchor first on Scroll Trigger, to ensure your animation works perfectly. You can learn how to set an animation anchor in This Article.

4.
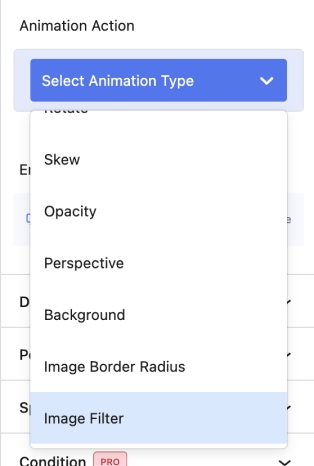
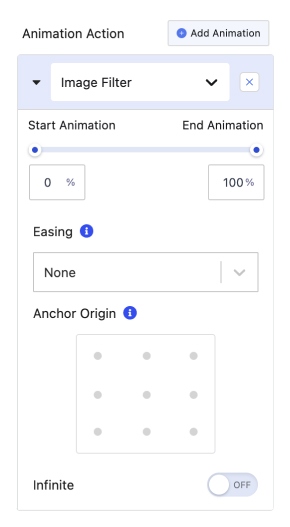
After setting Anchor, select Animation Type -> Image Filter

5.
After selecting Image Filter, you must set Start or End Animation, and Easing.
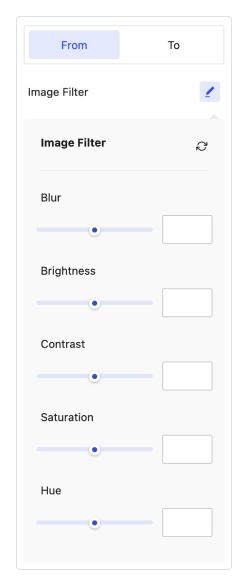
In these settings there are From and To tabs, From to set the start of the animation position/condition and To to set the end of the animation position/condition.


In image filter there are 5 parts, namely Blur, Brightness, Contrast, Saturation, and Hue :
6.
You can setting Smooth Delay to create a smoother user experience, making transitions appear more natural and less abrupt.

7.
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.

8.
Example for Image Filter Animation On Scroll Trigger.

Image Filter Animation Blur