On version 5.9 WordPress released a new feature called Site Editing which utilized templates as its main feature to build the whole site.
Templates are different from Pages. Templates are located in Appearance->Editor and can be used to edit the whole frontend aspect of the side including 404, archives, search, categories, etc.
How to Create a Template
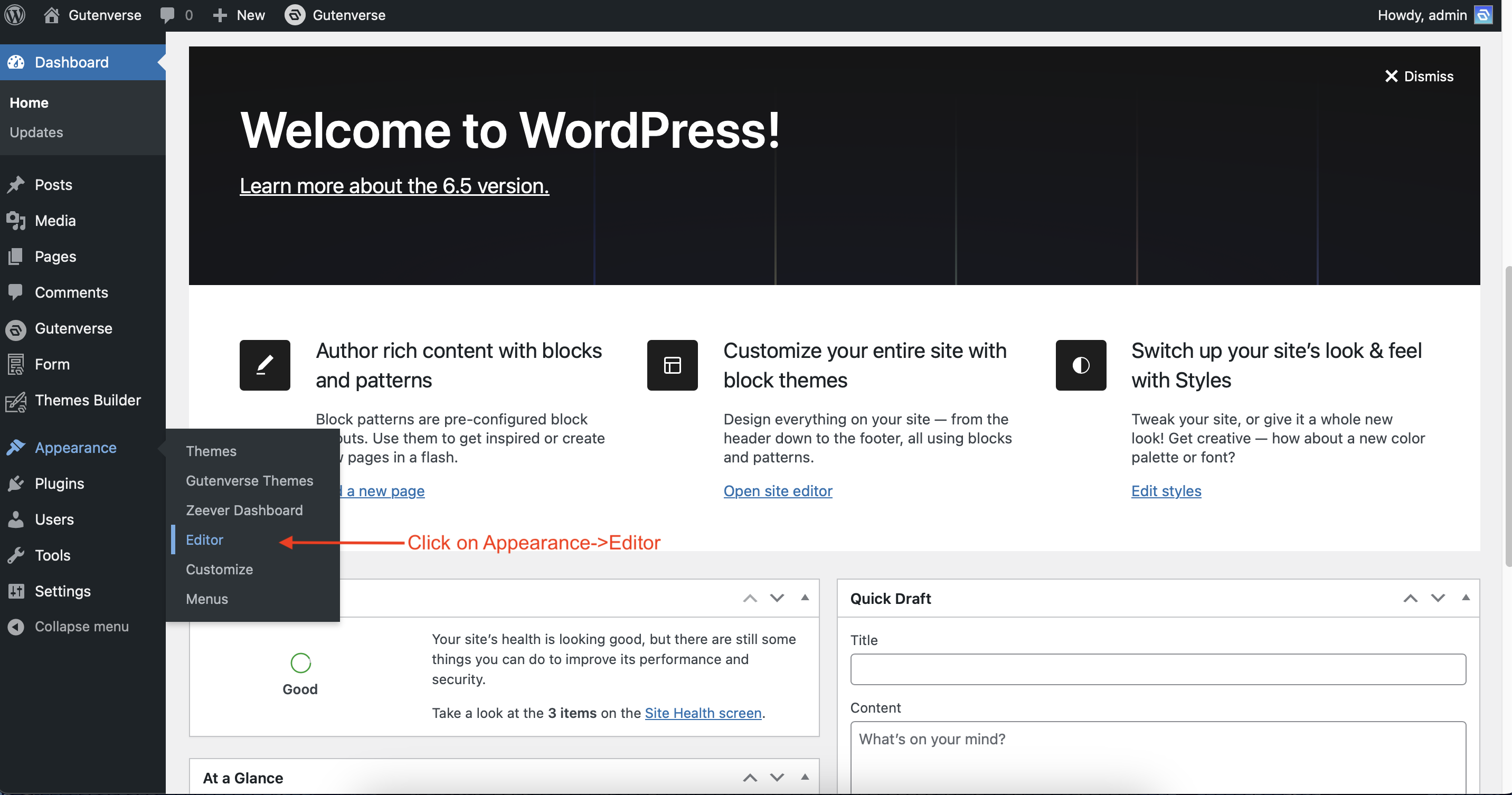
1. First, you need to go to Appearance->Editor (If your site doesn’t have this option then it means the Theme you’re using is not a block theme or doesn’t support Site Editing).

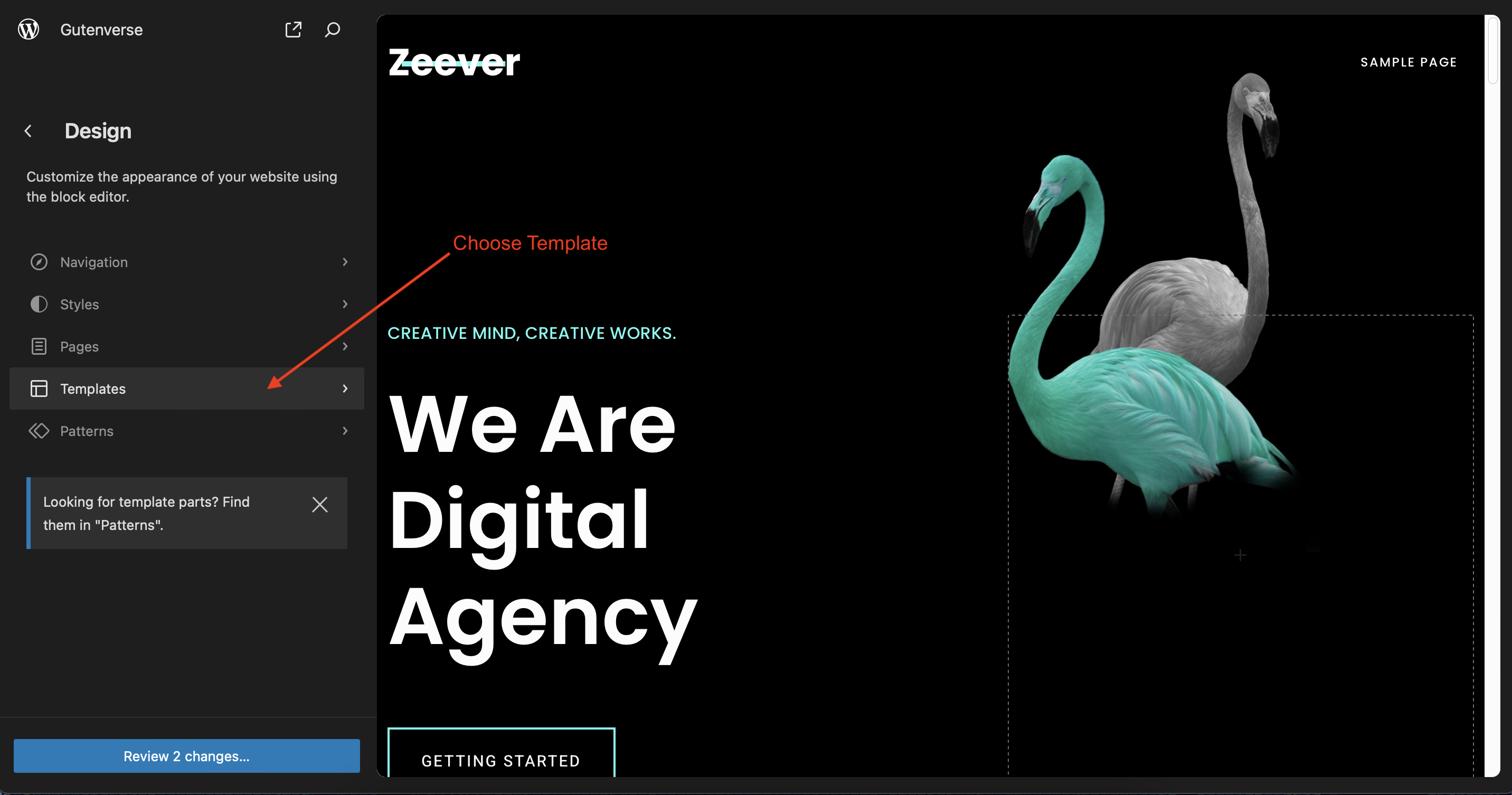
2. Inside the editor, you will see many options on the left sidebar. Choose Template.

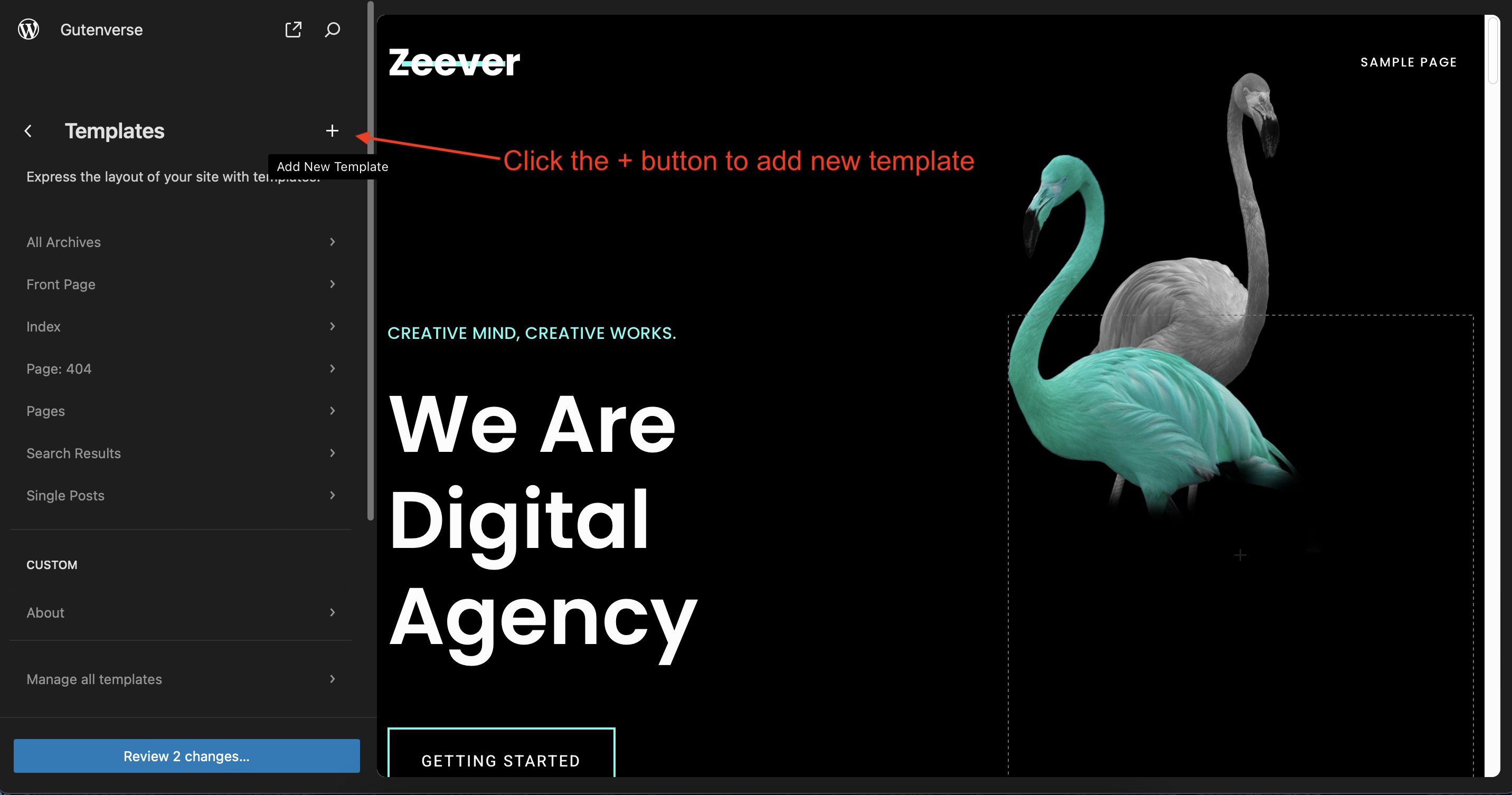
3. After that, click the + button to add a new template.

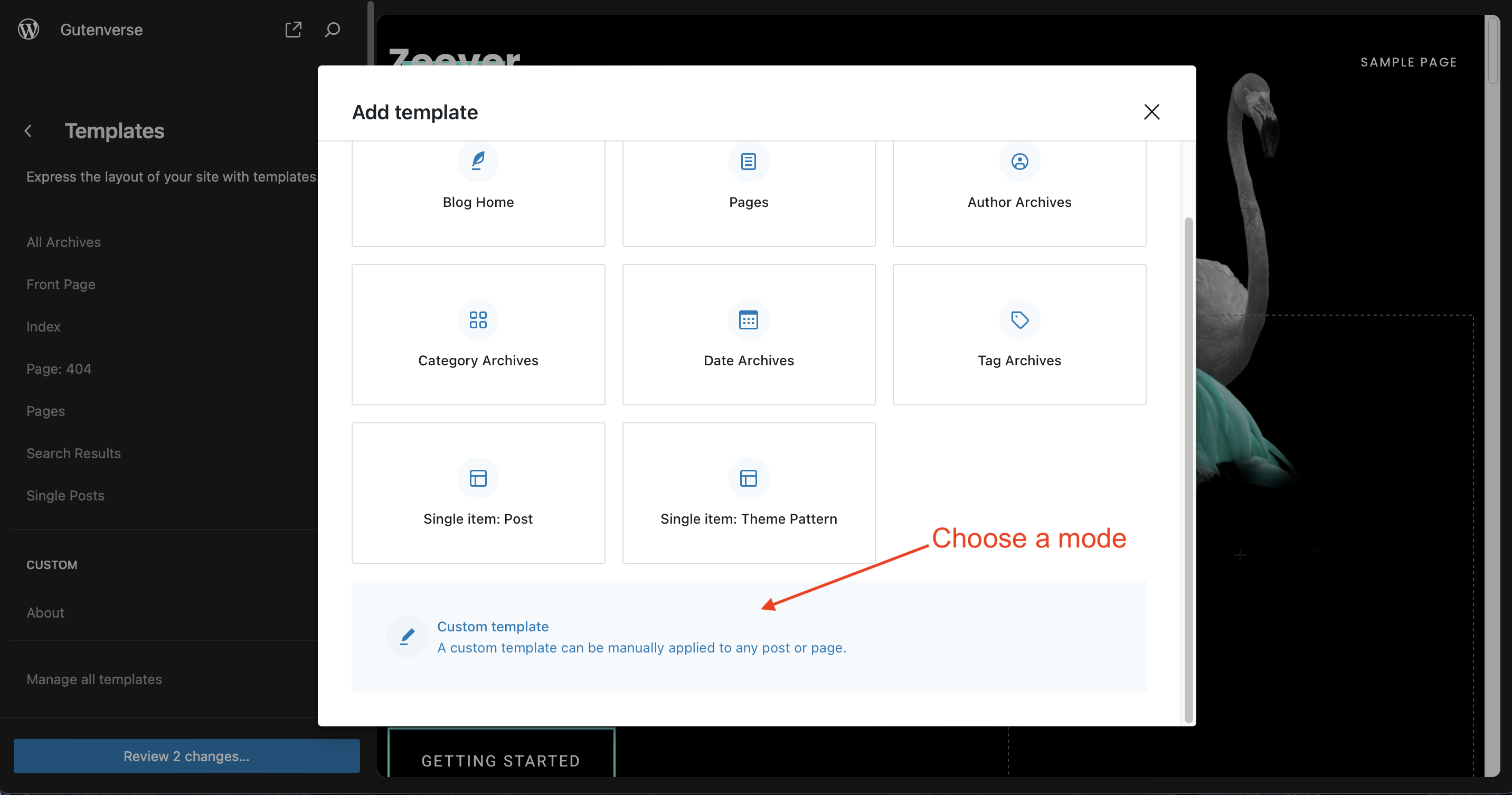
4. A popup will appear and choose a template mode, in this example we choose Custom Template.

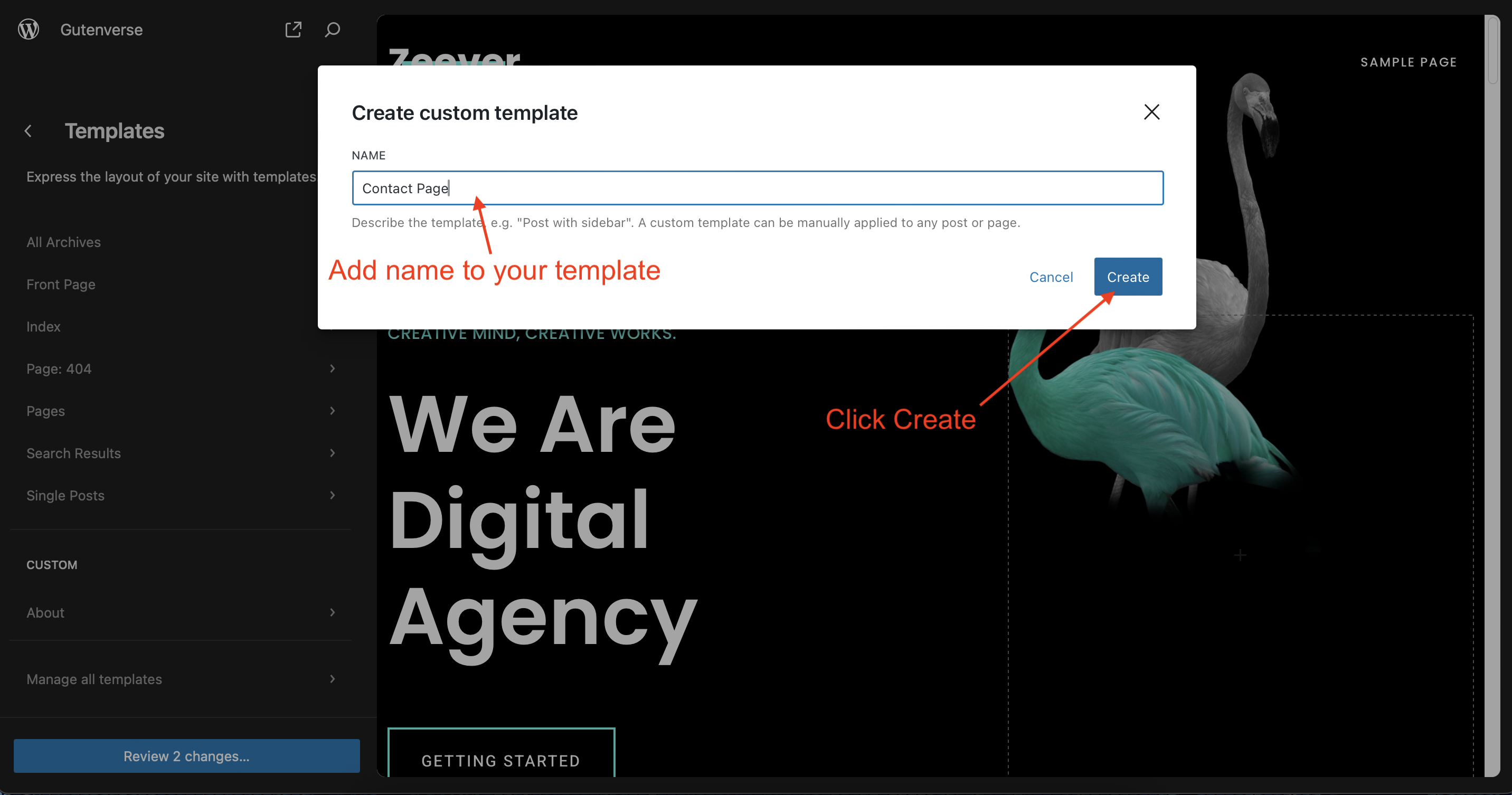
5. Another popup will appear, input your template name and click the create button.

Your template is now ready to use, happy building!
How to Use a Template
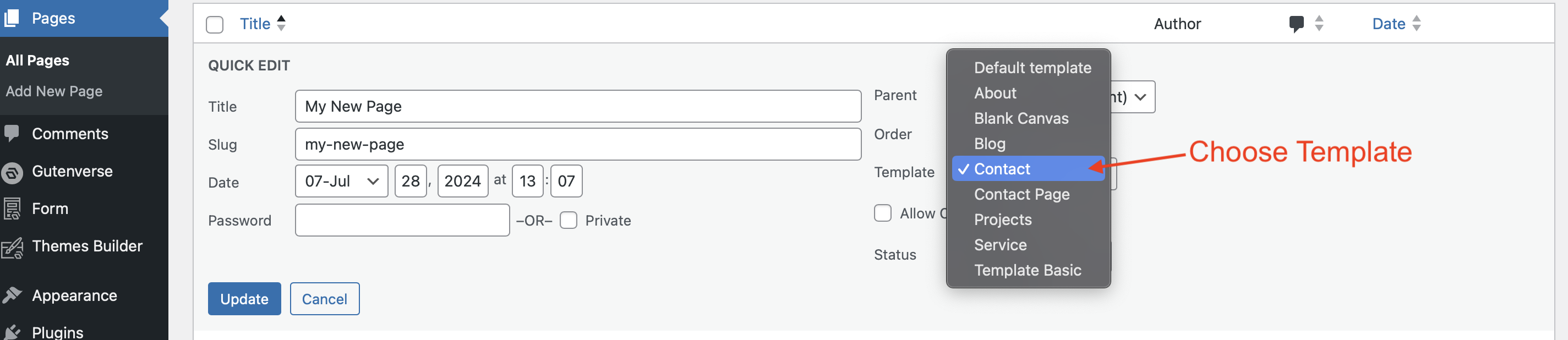
1. Go to the Pages dashboard
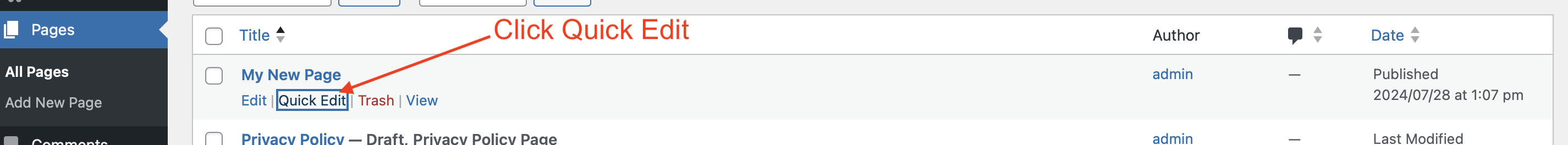
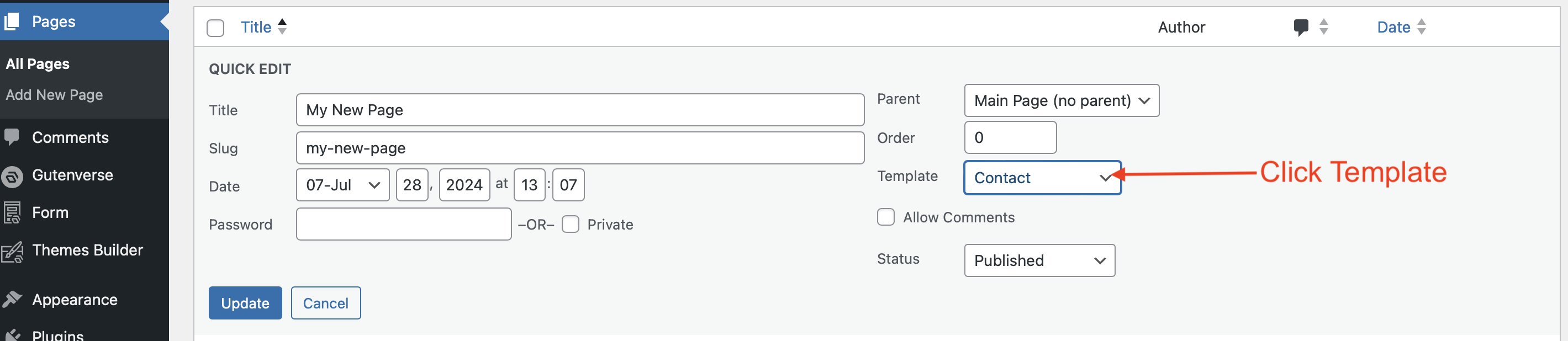
2. The quickest way is to click on the Quick Edit option, choose a template you want to use for that template, and click Update.



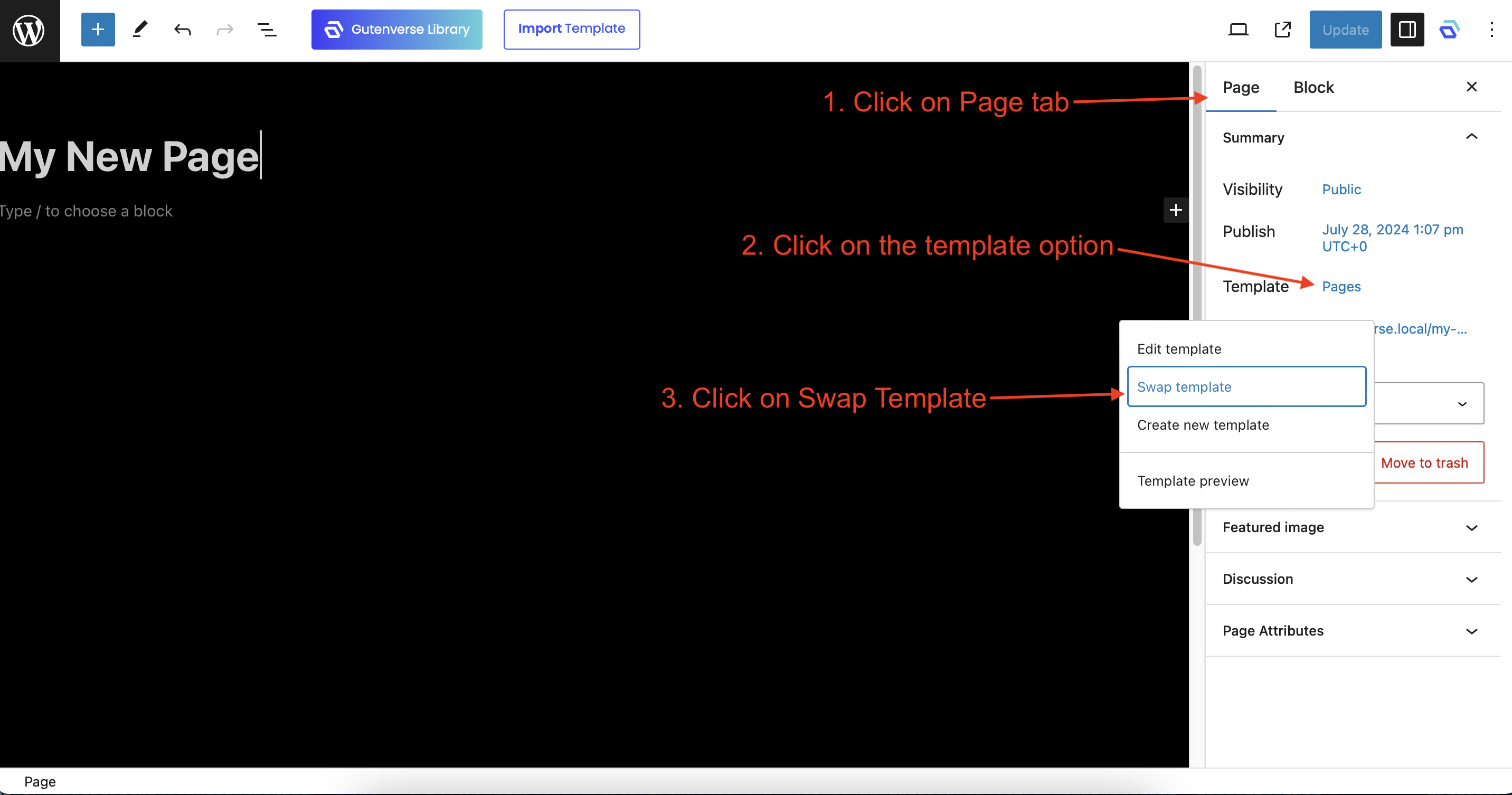
3. Another option is to Edit the page and click on the Page tab on the right sidebar. Click on Template and choose Swap Template.

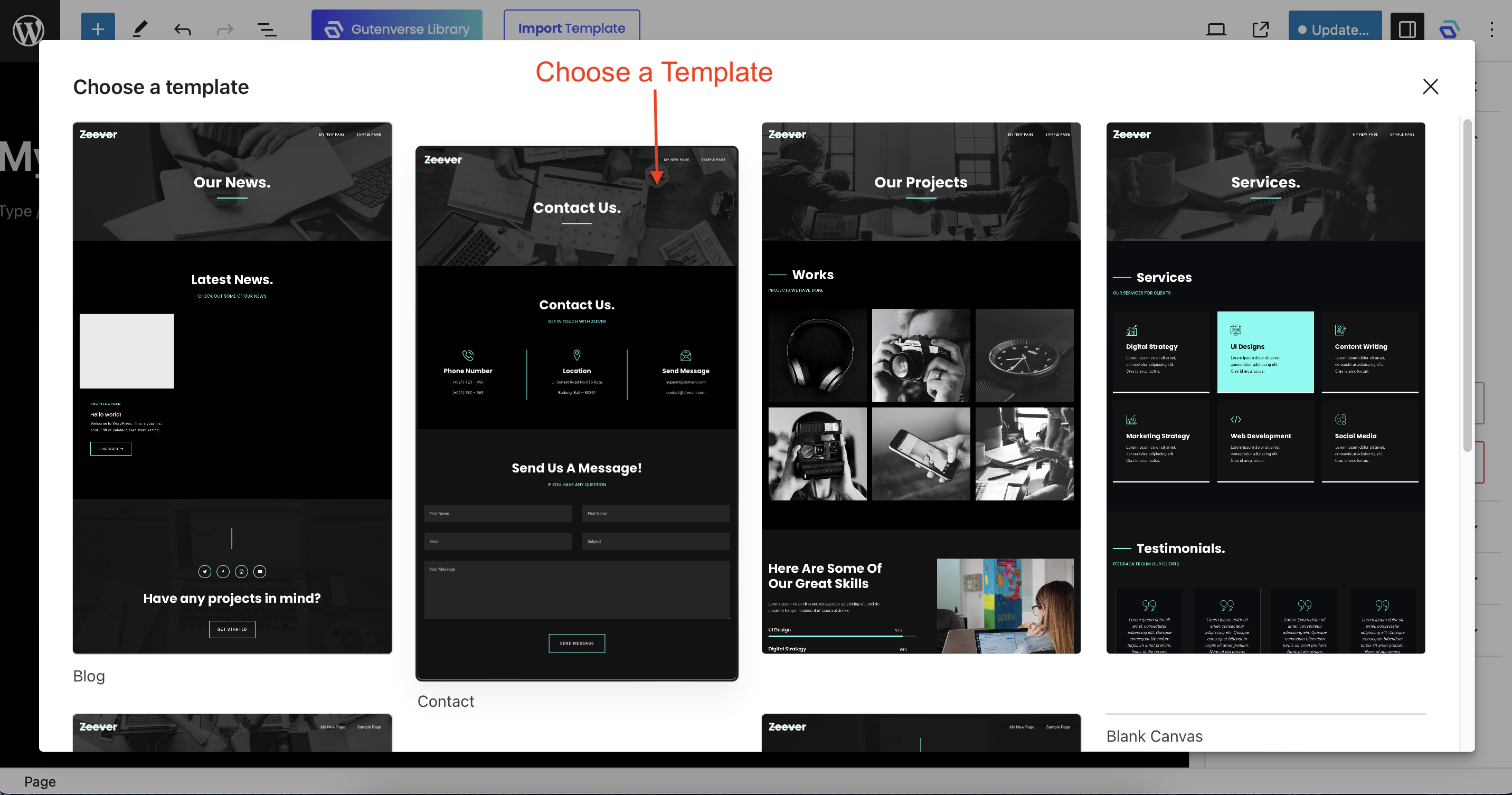
4. Then a popup of a template list will appear choose a template you want to use and then update the page.

Your template is now assigned to a page and you can preview it.
NOTE: Only Custom Templates can be assigned to a page, default templates such as Front Page, 404, Archives, etc cannot be assigned to a page.