Elevate your website with captivating Background Animations that activate as users scroll. Our scroll-triggered background animations add depth and visual interest to your site, creating a dynamic atmosphere as your content comes to life. Ideal for emphasizing important sections, drawing user focus, and enhancing the overall interactivity of your browsing experience.
How To Set Background Animations on Scroll Trigger
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
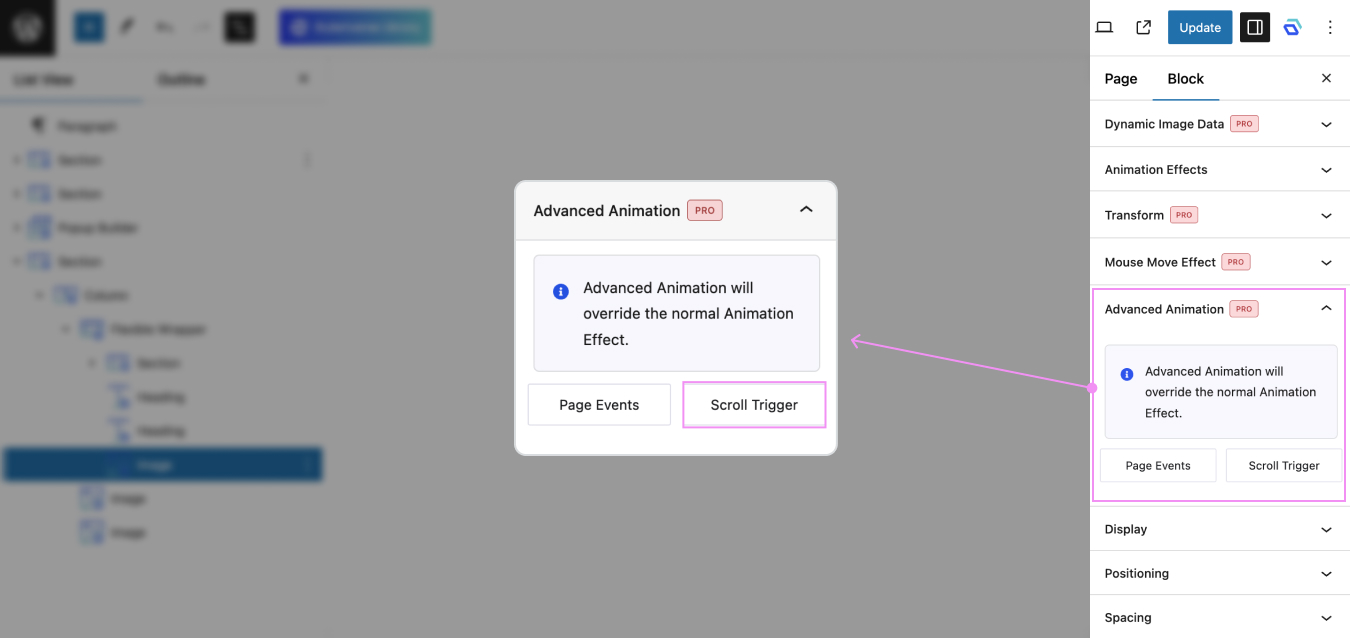
Inside the Editor, click on the blocks you want to add Background Animation
2.
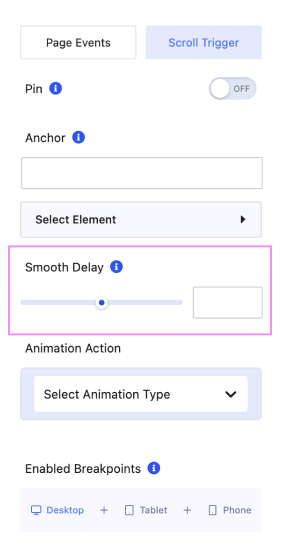
Then a side bar will opened and click panel Advanced Animation -> Scroll Trigger

3.
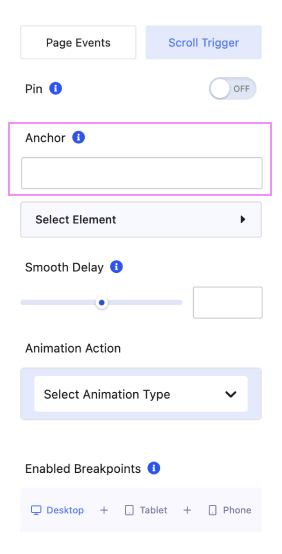
Set Animation Anchor first on Scroll Trigger, to ensure your animation works perfectly. You can learn how to set an animation anchor in This Article.

4.
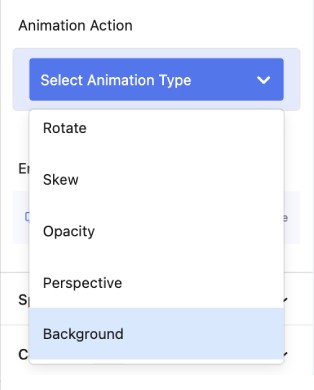
After setting Anchor, select Animation Type -> Background

5.
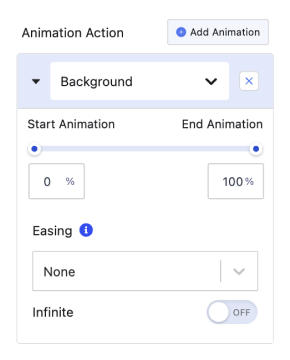
After selecting Background, you must set Start or End Animation, and Easing.
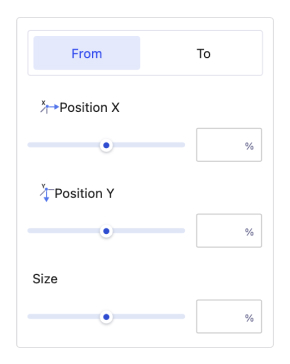
In these settings there are From and To tabs, From to set the start of the animation position/condition and To to set the end of the animation position/condition.


In background there are 3 parts, namely Position X, Position Y, and Size :
6.
You can setting Smooth Delay to create a smoother user experience, making transitions appear more natural and less abrupt.

7.
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.