Add a modern twist to your website with Skew Animation that activates on hover. As users interact with your elements, these animations create a dynamic skewing effect, giving your design a fresh and edgy look. Perfect for catching attention, emphasizing key content, and enhancing the overall interactivity of your site.
How To Set Skew Animations on Scroll Trigger
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
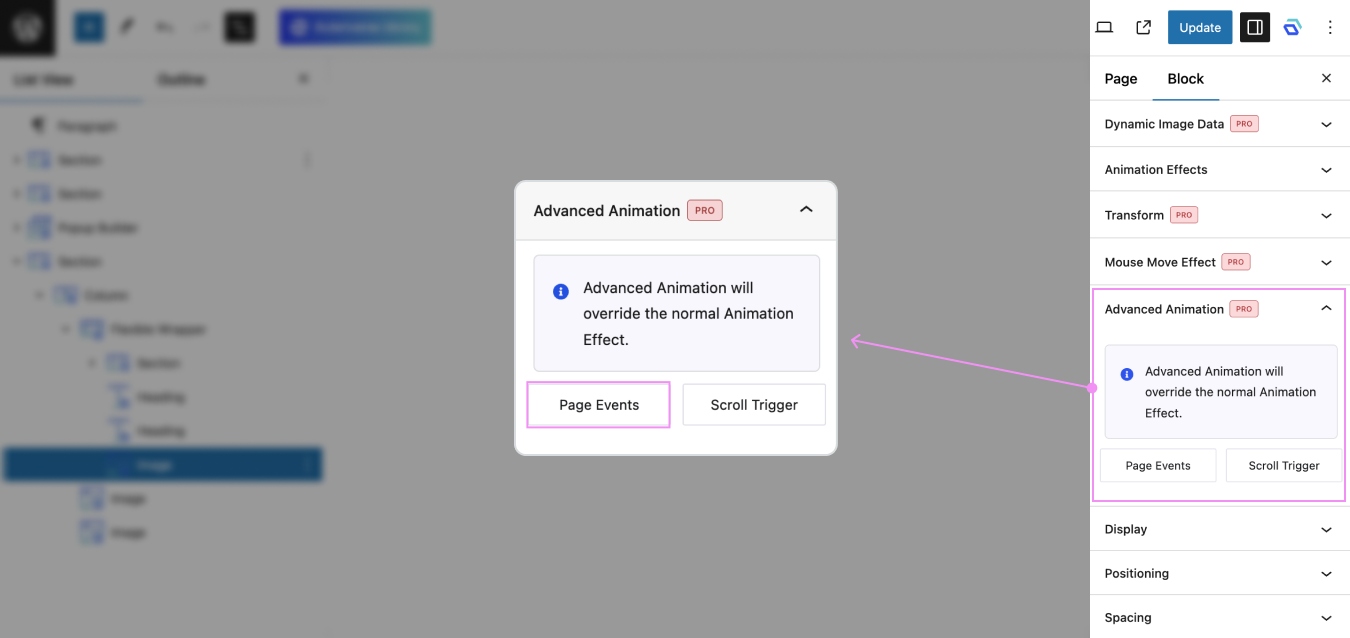
Inside the Editor, click on the blocks you want to add Skew Animation On Hover
2.
Then a side bar will opened and click panel Advanced Animation -> Scroll Trigger

3.
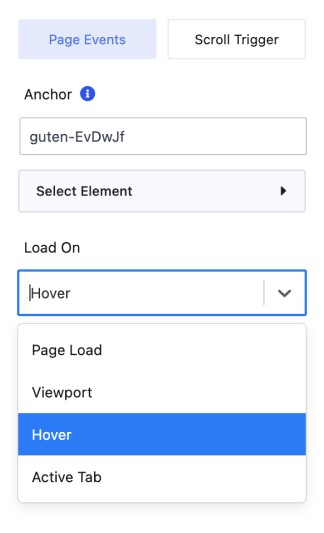
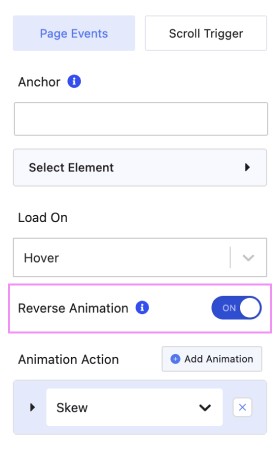
On Page Events, you need to set an Anchor first to initiate the animation. Once the anchor is set, select the animations to Load On -> Hover.

4.
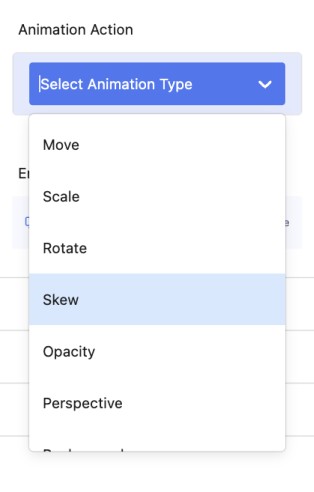
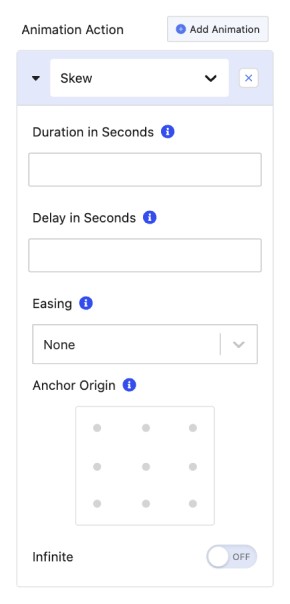
After setting Load On, select Animation Type -> Skew

5.
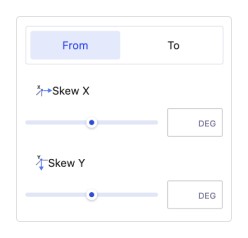
After selecting Skew, you can set the Duration, Delay, Easing and Anchor for this animation. In these settings there are From and To tabs, From to set the start of the animation position/condition and To to set the end of the animation position/condition.


In skew there are 2 parts, namely Skew X and Skew Y :
6.
To make the element return to its original state when the mouse moves away, activate Reverse Animation by setting Reverse Animation -> ON.

7.
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.

8.
Example for Skew Animation On Hover.

Skew X & Y