Add a dynamic touch to your website with Infinite Rotate Animation. These continuous, non-stop rotations bring elements to life, adding motion and visual interest to your design. Perfect for creating eye-catching effects, drawing attention, and adding a playful, engaging vibe to your site.
How To Set Infinite Rotate Animation
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
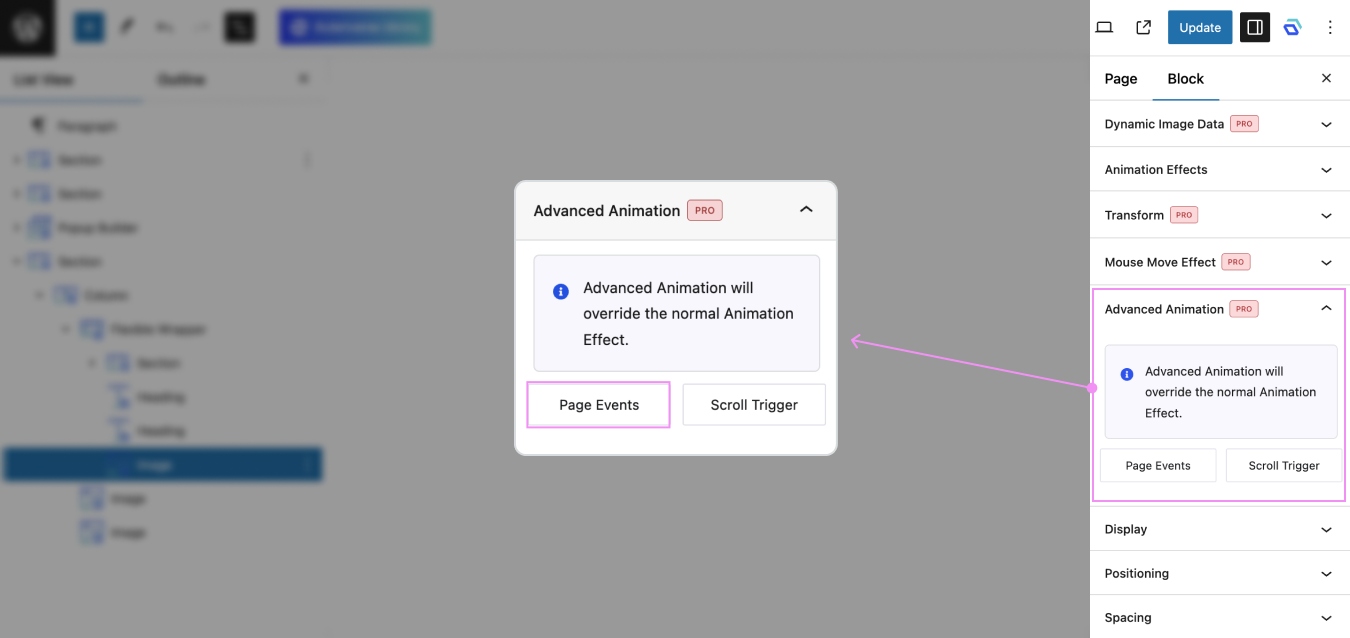
Inside the Editor, click on the blocks you want to add Infinite Rotate Animation
2.
Then a side bar will opened and click panel Advanced Animation -> Page Events

3.
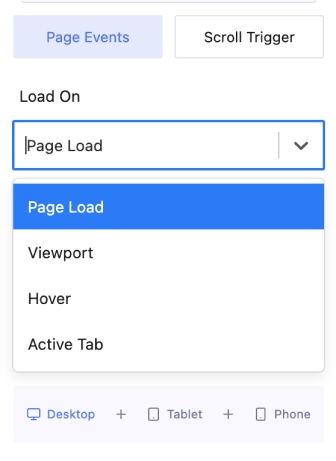
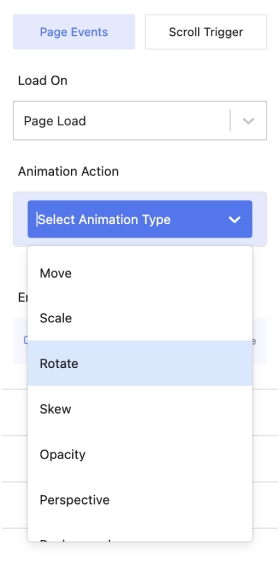
On Page Events, Choose animations to Load On -> Page Load.

4.
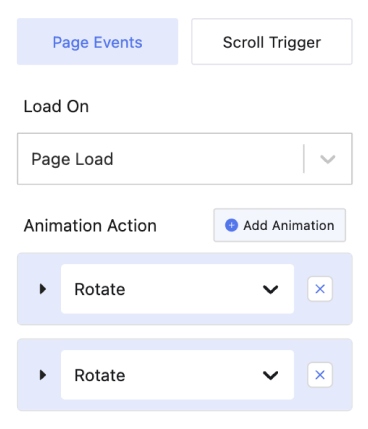
After setting Load On, select Animation Type -> Rotate. To create this infinite animation, you need to choose Two Animation Rotate to make the animation run more smoothly. The first animation is to set the start to end, and the second animation is to set from end to start.


5.
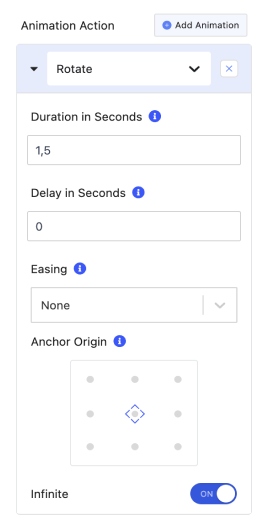
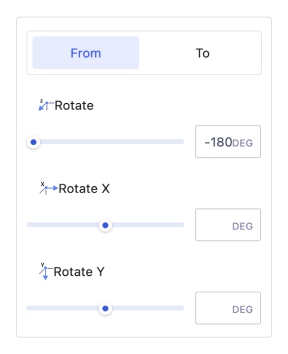
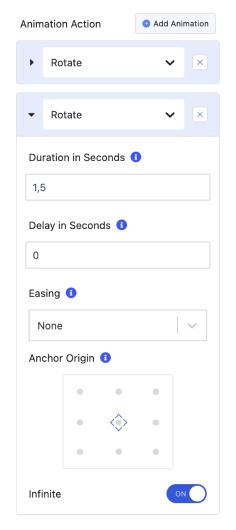
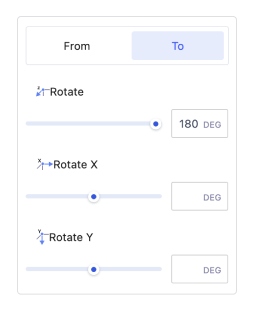
First animation Rotate, you can set like this (just an example) :


6.
First animation Rotate, you can set like this (just an example) :


The duration of the first animation and the second animation must be the same to make the animation run more smoothly.
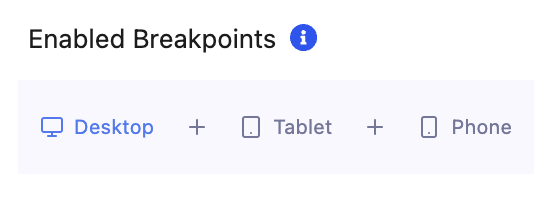
7.
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.

8.
Example for Infinite Rotate Animation.