Perspective Animations on Hover for create a 3D illusion on webpage elements, by altering their perspective to appear as if they are rotating, tilting, or shifting in space when hovered over.
How to Set Perspective animations on Hover
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
Inside the Editor, click on the blocks you want to add Move Animation
2.
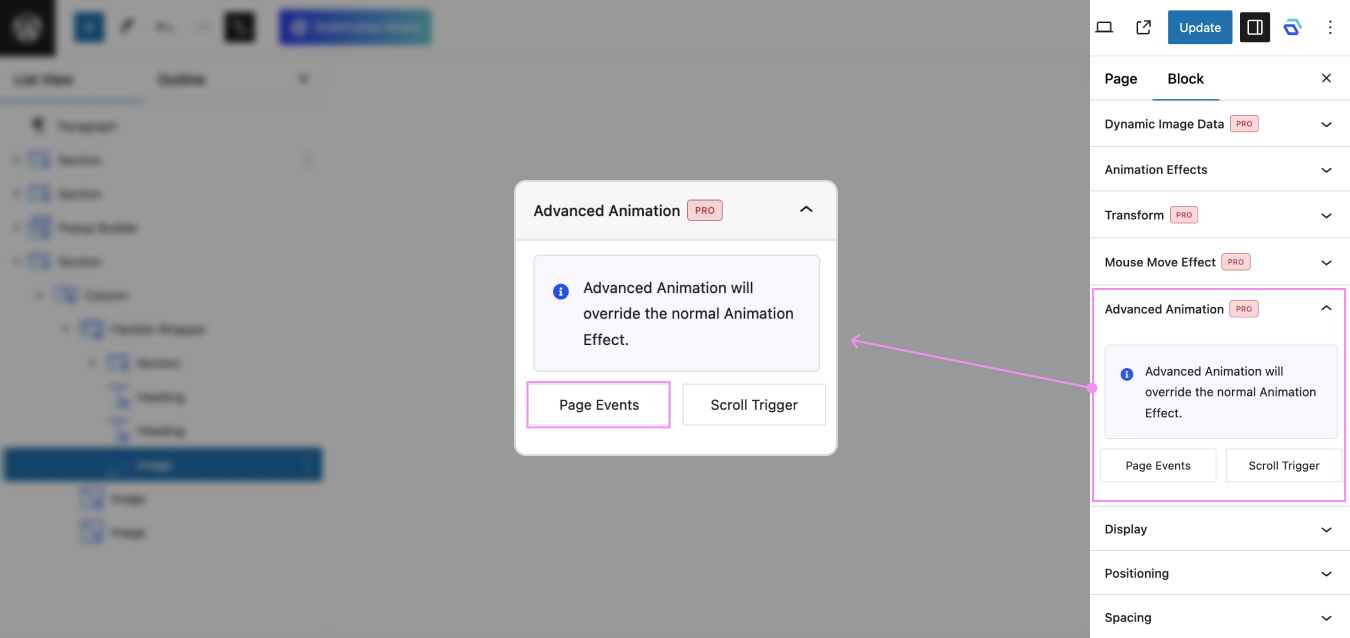
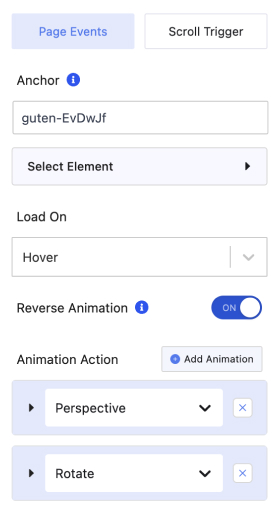
Then a side bar will opened and click panel Advanced Animation -> Page Events

3.
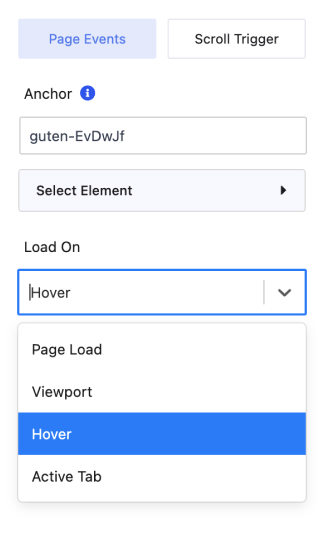
On Page Events, you need to set an Anchor first to initiate the animation. You can learn how to set an animation anchor in This Article. Once the anchor is set, select the animations to Load On -> Hover.

4.
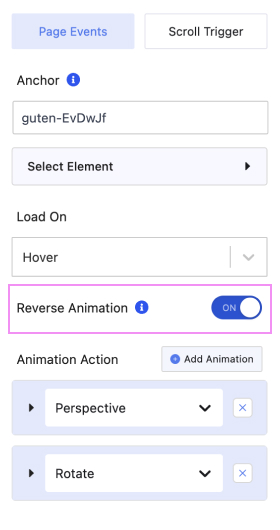
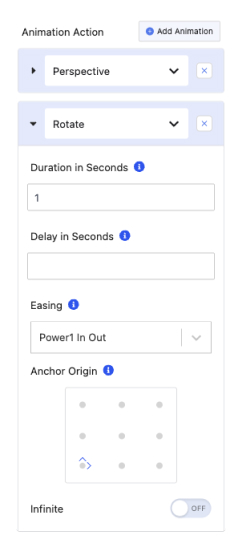
To ensure the Perspective Animation works correctly, it should be combined with other animations (e.g., Rotate). Begin by selecting Animation Type -> Perspective, followed by Animation Type -> Rotate.

5.
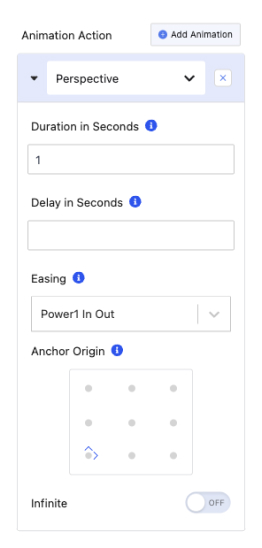
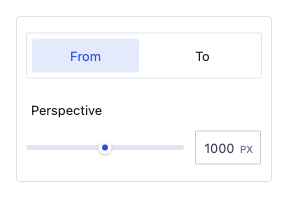
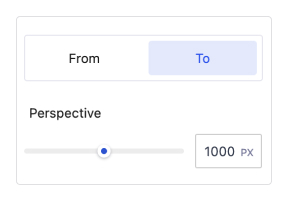
For the Perspective Animation, you can follow the settings below. This is just an example, you can adjust it according to your own needs.



6.
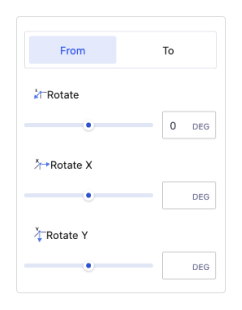
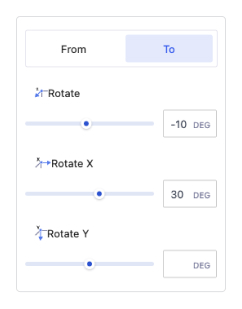
For the Rotate Animation, you can follow the settings below. This is just an example, you can adjust it according to your own needs.



7.
To make the element return to its original state when the mouse moves away, activate Reverse Animation by setting Reverse Animation -> ON.