Make your website more alive and stand out from the others by using Move Animations. With just a few clicks, you can capture your audience’s attention the moment they visit your site. You can use this move animation with Page Events.
How To Set Move Animations on Page Events
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
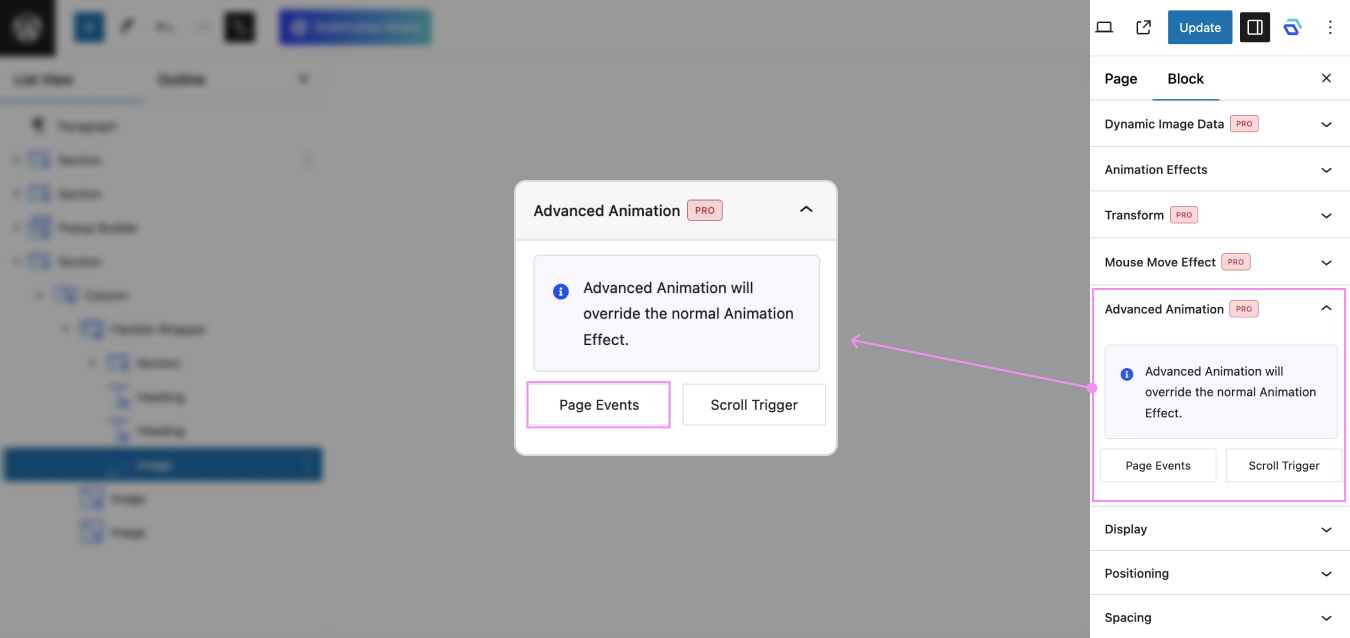
Inside the Editor, click on the blocks you want to add Move Animation On Page Events
2.
Then a side bar will opened and click panel Advanced Animation -> Page Events

3.
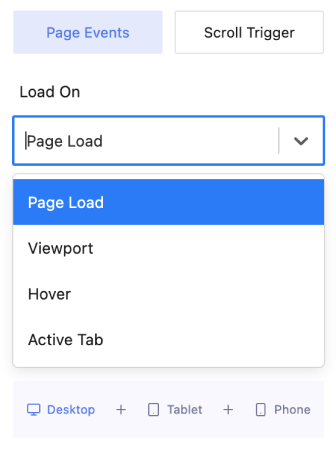
On Page Events, you can set animations to load on Page Load, Viewport, Hover, or Active Tab for a more interactive experience.

4.
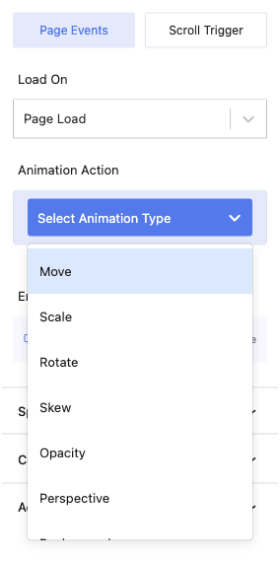
After setting Load On, select Animation Type -> Move

5.
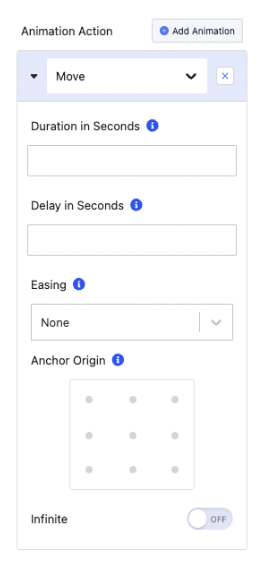
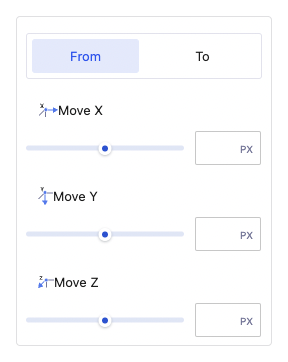
After selecting Move, you can set the Duration, Delay, Easing and Anchor for this animation. If you want the animation to repeat itself, you can set Toggle Infinite to On. In these settings there are From and To tabs, From to set the start of the animation position/condition and To to set the end of the animation position/condition.


6.
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.