Anchor is a reference point that acts as a marker triggered by the user’s scroll position, determining when and where an animation starts based on scrolling behavior.
How To Set Animation Anchor
To set the anchor for an advanced animation, you can follow these steps :
1.
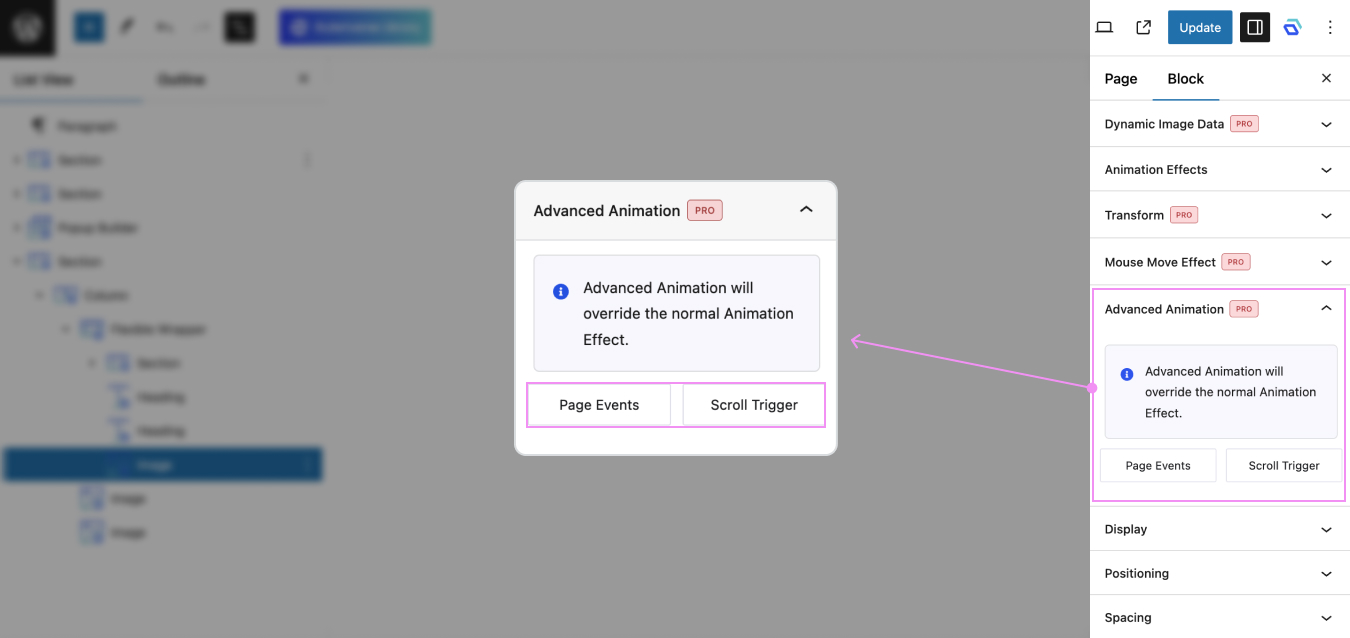
Inside the Editor, click on the blocks you want to add Anchor
2.
In the side bar, click panel Advanced Animation -> Scroll Trigger/Page Events

3.
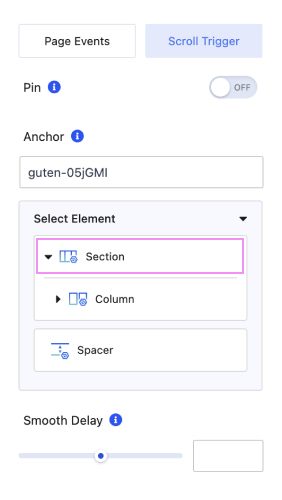
On Scroll Trigger, you can set the anchor in two ways. The first way is by clicking the Dropdown to select an element, then choosing which element will serve as the anchor. After selecting the element, the anchor field above will automatically populate.

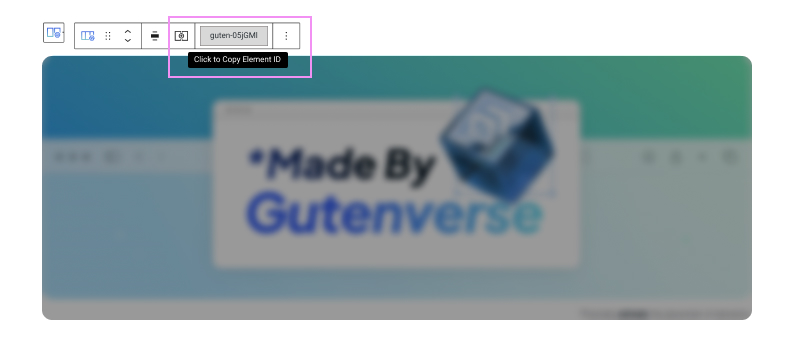
The second way is by Adding the ID of the element you want to use as the anchor. Every Gutenverse element has an ID that can be used as an anchor. I highly recommend using this method because it is easier. Simply click on the ID to copy it, then paste it into the Anchor field.