Transform Your Site with Visual Interactivity
Don’t think about the code, experience the simplest way to enhance your animations.
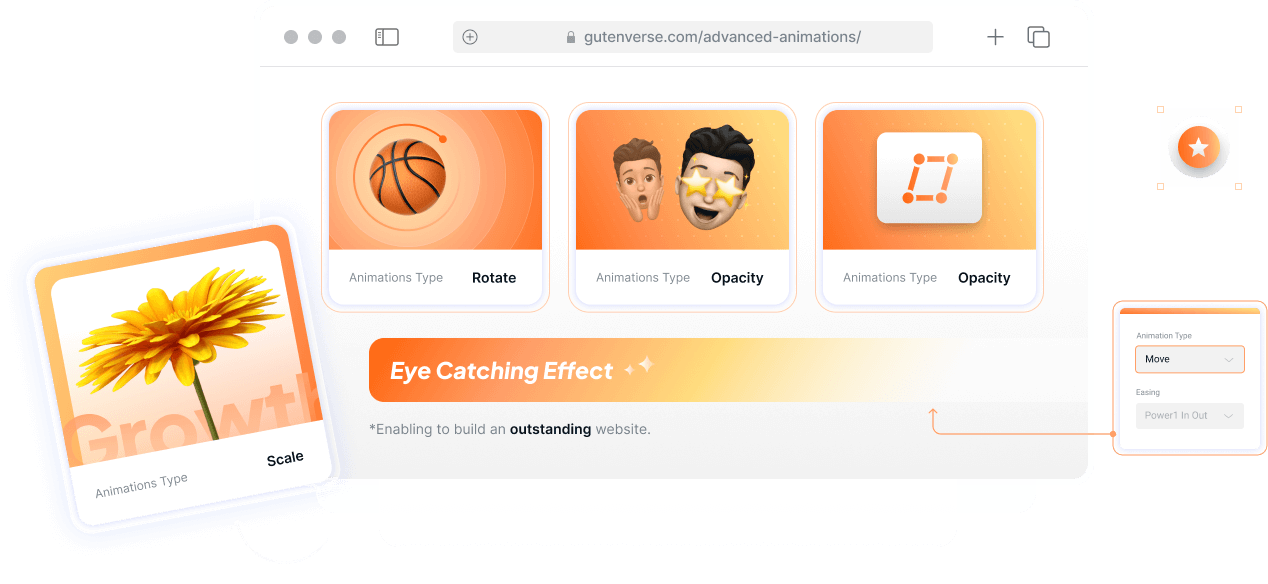
*Enabling to build an outstanding website.
Enhance Your Website With Move Animations
*Add interactions and motions to your website using Move Animations.
Make your website more alive and stand out from the others by using Move Animations. With just a few clicks, you can capture your audience’s attention the moment they visit your site.

*Made By
Gutenverse


*Precisely animate the placement of elements.
Perspective
Perspective Animation brings depth and dynamism to web design by allowing elements to move and transform in a three-dimensional space. Elevate the look of your website with Perspective Animation effects such as parallax scrolling, 3D rotations, and hover animations.

Perspective Animations Hover

Perspective Animations Scroll Trigger

*Improving user engagement.
Discover the Power of Scale Animations
*Create captivating and dynamic user experiences.
Scale Animations will allow you to change the size of an element smoothly over a specified duration.
*Customize scale animations further by exploring its features.


Scale Animation Hover



Scale Animation Infinite




Image Filter Animation Blur – Scroll Trigger
*Creating eye-catching effects on the images of your website.
Image Filter
Image filter animations provide a way to apply visual effects to elements, such as blurring, color manipulation, or saturation adjustment. Make your website’s images look more unique by using this feature.
Image filter animations allow you to apply visual effects like blurring, color adjustments, and saturation changes. These effects can make your website’s images stand out, adding a unique and visually appealing touch.
Background Animations
Animate various background elements, such as colors, gradients, positions, and sizes easily. By adding Gutenverse’s Background Animations feature, your website will become more enhanced by its overall look and feel.
Bold Type.
Background Animations Scroll Trigger
*Bring your web content to life and catch your visitors’ attention.
Refine Elements With Image Border Radius
*Adjust the look of the displayed elements.
Smoothly animate the border radius for images or other elements on your web page to make them stand out.
Pixels Becomes Magic.
Image Border Radius Animations Scroll Trigger

Nicholas Carter
Andrew Harris
Image Border Radius Animations Hover
Opacity
Opacity animations can be used to create fade-in, fade-out, or any other visual effect that involves changing the transparency of an element, thus improving the user experience of your website.
*Provides the flexibility to bring your designs to life.
Skew Animation
Create angled elements on your website with Skew Animations. The transformation distorts the element by tilting it along the X (horizontal) and Y (vertical) axes, resulting in an effect that makes the element appear distorted or skewed.

Skew X 001

Skew Y 002


Skew X & Y 003
Skew Animations Hover
Explore How Rotate Animations Work
*Improving user experience with smooth rotation effects.
Get yourself a unique way to present your website with Rotate Animations. It will allow you to rotate an element around its origin point, enabling hover styles and infinite motions. Make your website more engaging!
Rotate
Rotate Animations Hover