Bring your images to life with Image Border Radius Animation that activates on hover. As users interact with your content, these animations smoothly transform the shape of your images, adding a dynamic and engaging visual effect. Ideal for drawing attention to key visuals, enhancing user interaction, and creating a immersive browsing experience.
How To Set Image Border Radius Animations on Scroll Trigger
You can set this animation on Pages or Appearance -> Editor. Then open the pages or site editor :
1.
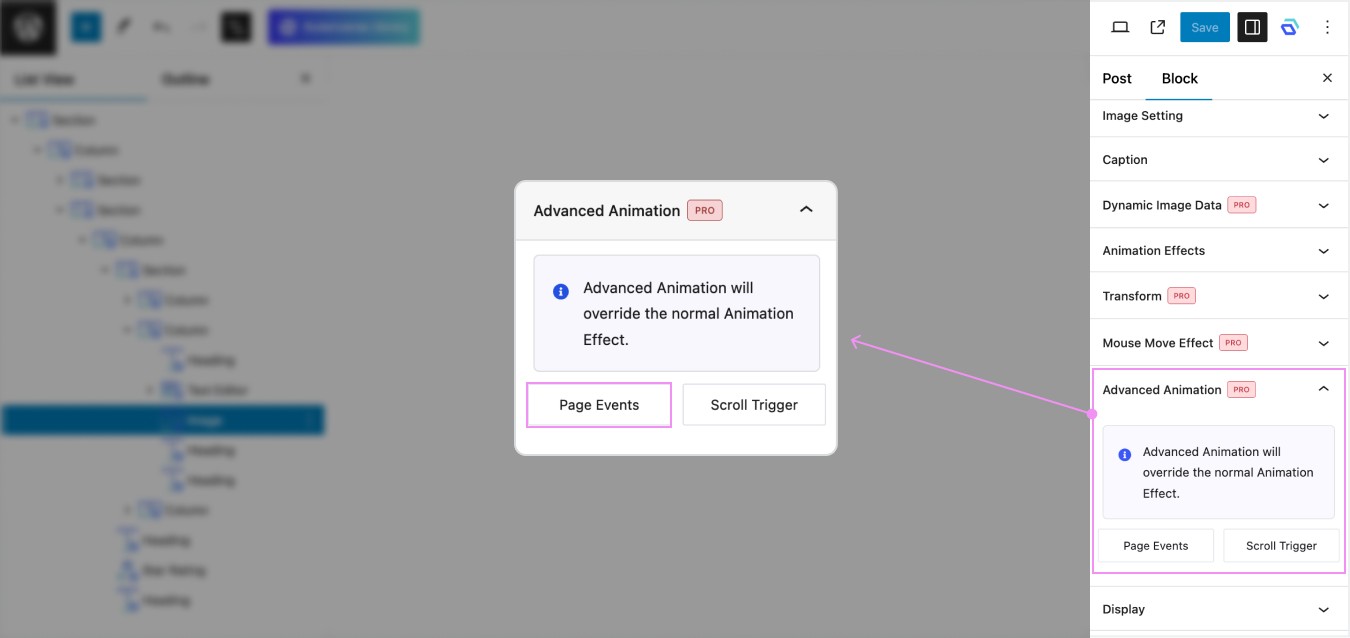
Inside the Editor, click on the image you want to add Image Border Radius Animation
2.
Then a side bar will opened and click panel Advanced Animation -> Scroll Trigger

3.
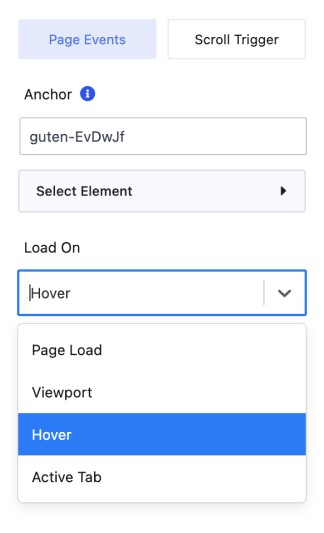
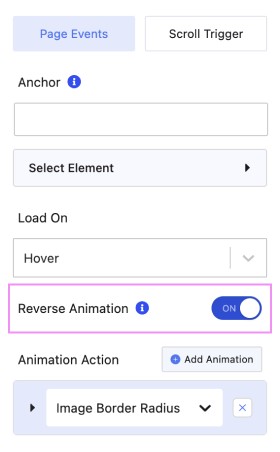
On Page Events, you need to set an Anchor first to initiate the animation. Once the anchor is set, select the animations to Load On -> Hover.

4.
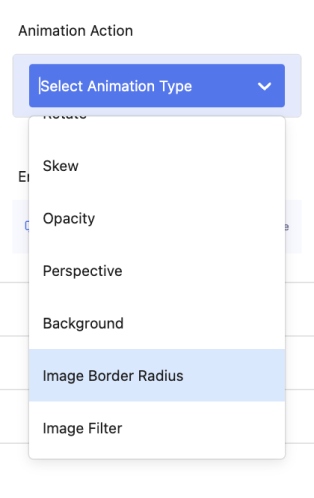
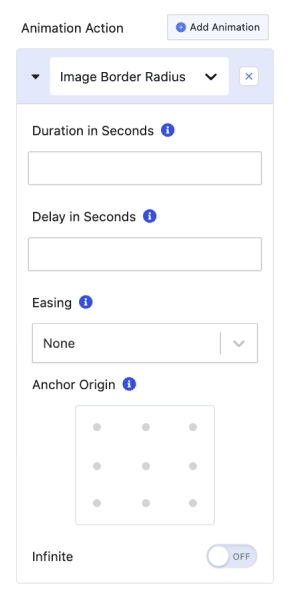
After setting Load On, select Animation Type -> Image Border Radius

5.
After selecting Image Border Radius, you can set the Duration, Delay, Easing and Anchor for this animation.


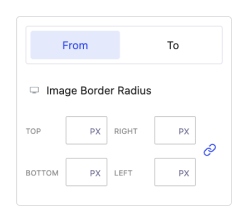
Set the initial and final border radius values for the image using the From and To fields. You can define different values for each corner (top, right, bottom, left) in pixels (PX). The From value specifies how the image’s corners appear when the animation starts, while the To value determines the shape the image will transition to as the user scrolls. This allows for smooth transformations, such as changing an image from sharp corners to rounded or circular edges.
6.
To make the element return to its original state when the mouse moves away, activate Reverse Animation by setting Reverse Animation -> ON.

7.
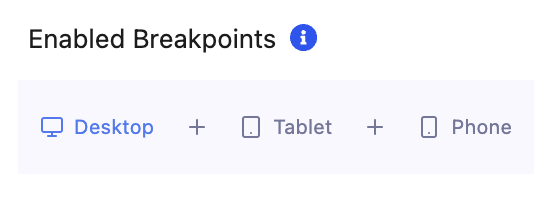
Last but not least, you can enable this animation for Desktop, Tablet, and Mobile.

8.
Example for Image Border Radius Animation On Hover.